A mega drop down menu implementation using Products.Collage
Project description
Rough list of features
Plone implementation of a mega drop-down menu based on http://www.sohtanaka.com/web-design/mega-drop-downs-w-css-jquery/.
Developed for Plone 3 and Plone 4.
Uses collective.collage.nested to support nested Collage objects.
Adds some actions in portal_actions/object_buttons:
Enable Megamenu: adds IMegamenuEnabled interface to current folder.
Current Megamenu: selects current folder as current megamenu (the one that will be displayed in plone.portalheader viewlet manager).
Disable Megamenu: removes IMegamenuEnabled interface to current folder.
Test Megamenu: shows a preview of the current megamenu-enabled folder as if it were the megamenu.
Collage layout-views for ATCTContent: menu and intro.
Collage renderer-views for Collage, Rows and Columns used inside the above layout-views. This is to provide cleaner HTML.
JavaScript and CSS resources to support megamenu. Special CSS for Plone classic theme (Plone 3 theme).
Native support for ATFolders (see atfolder.zcml) and plone.app.folder (ploneappfolder.zcm) and can be extended for other custom folder implementations.
Screenshots

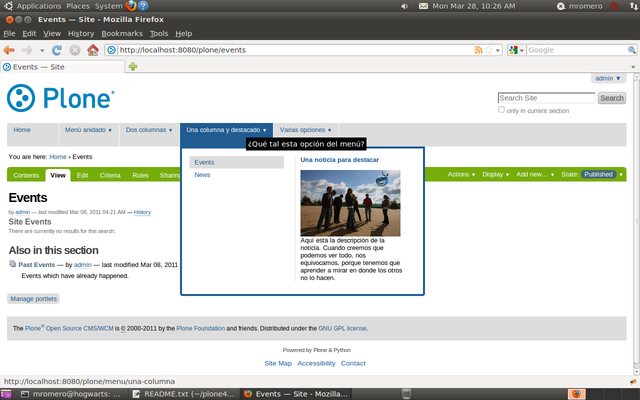
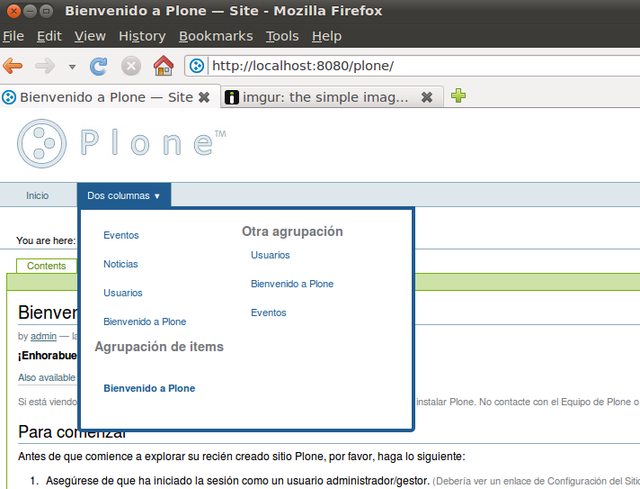
Collage description is shown as title. “Events” link highlighted with selected CSS class. Second column with highlighted news item with intro layout.

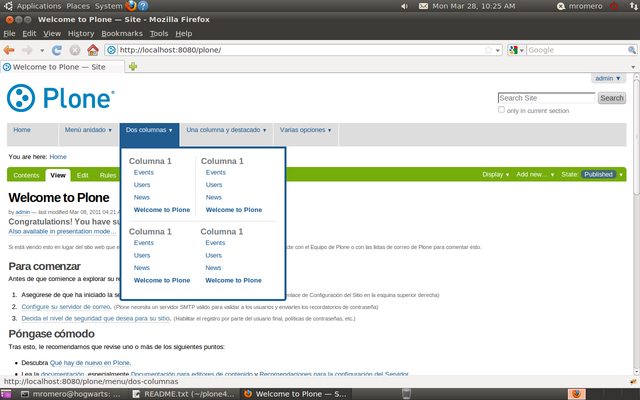
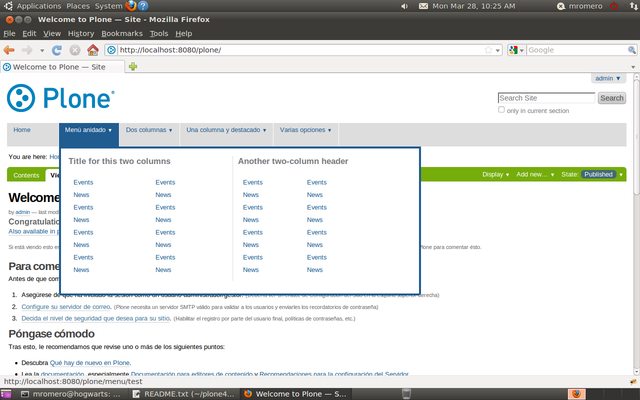
Three rows with one, two and three columns.

Horizontal and vertical line separators

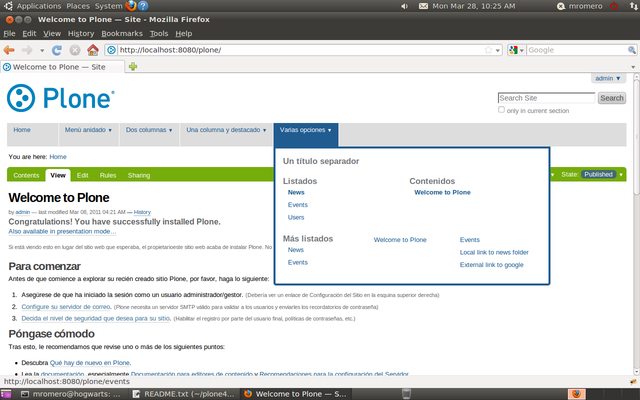
Nested Collage: two columns, each of which with two rows.

Megamenu with classic theme working in Plone 3.
Installation
Add collective.collage.megamenu to the list of eggs to install and extend to a known good set for plone.app.registry:
[buildout] ... extends = ... http://good-py.appspot.com/release/plone.app.registry/1.0b2 ... eggs = ... collective.collage.megamenuTell the plone.recipe.zope2instance recipe to install a ZCML slug:
[instance] recipe = plone.recipe.zope2instance ... zcml = collective.collage.megamenuRe-run buildout, e.g. with:
$ ./bin/buildout
You can skip the ZCML slug if you are using Plone 3.3 or if you are going to explicitly include the package from another package’s configure.zcml file.
Credits
Based on Mega Drop Down Menus w/ CSS & jQuery implementation by Soh Tanaka.
Development
Marcos F. Romero <marcos.romero {at} inter-cultura {dot} com> (developer)
Juan Pablo Gimenez <jpg {at} rcom {dot} com {dot} ar> (advisor)
Translations
Spanish (es): Marcos F. Romero
English (en): Marcos F. Romero
Changelog
1.1.2 (2011-11-25)
Applied visualNoPrint class to megamenu to hide it in print mode
1.1.1 (2011-08-05)
Corrected z-index for drop-down and shadow
Added native collage class names to triggerMove JS function to work
Added collage-patch.js with new version of triggerMove that uses collage elements in the current collage object instead of the whole DOM
Automatically install Plone 3 classic theme in Plone 3
1.1 (2011-08-05)
Native support for plone.app.folder if installed (conditional include)
Added shadow to drop-down box
Added handy class names to top-level li elements for styling purposes: top-level-1, top-level-2, … top-level-last
Added handy class names to prev/next-to active drop-down li element
Improved accessibility using new ‘click’ event handlers on menu options
1.0 (2011-04-23)
Megamenu implementation with Collage
Native support for ATFolder
i18n support: English and Spanish translations
Tested in Plone 3.3.5 and Plone 4.0.3










