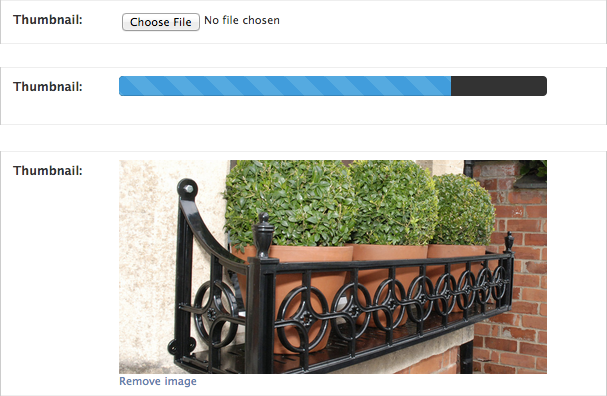
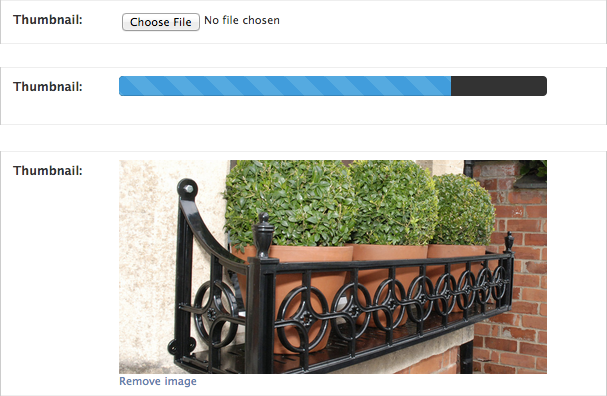
Add ajax image upload functionality with a progress bar to file input fields within Django admin. Images are optionally resized.
Project description
##Ajax file uploads
[https://github.com/bradleyg/django-ajaximage](https://github.com/bradleyg/django-ajaximage)
Add ajax image upload functionality with a progress bar to file input fields within Django admin. Images are optionally resized.

```pip install django-ajaximage```
```python
# settings.py
AJAXIMAGE_DIR = 'ajaximage/' # (optional, default is 'ajaximage/')
AJAXIMAGE_PREPEND_MEDIA_URL = True # (optional, default is 'True')
```
```python
# urls.py
urlpatterns = patterns('',
url(r'^ajaximage/', include('ajaximage.urls')),
)
```
```python
# models.py
from django.db import models
from ajaximage.fields import AjaxImageField
class Example(models.Model):
thumbnail = AjaxImageField(upload_to='thumbnails'
max_height=200, #optional
max_width=200, # optional
crop=True) # optional
# if crop is provided both max_height and max_width are required
```
[https://github.com/bradleyg/django-ajaximage](https://github.com/bradleyg/django-ajaximage)
Add ajax image upload functionality with a progress bar to file input fields within Django admin. Images are optionally resized.

```pip install django-ajaximage```
```python
# settings.py
AJAXIMAGE_DIR = 'ajaximage/' # (optional, default is 'ajaximage/')
AJAXIMAGE_PREPEND_MEDIA_URL = True # (optional, default is 'True')
```
```python
# urls.py
urlpatterns = patterns('',
url(r'^ajaximage/', include('ajaximage.urls')),
)
```
```python
# models.py
from django.db import models
from ajaximage.fields import AjaxImageField
class Example(models.Model):
thumbnail = AjaxImageField(upload_to='thumbnails'
max_height=200, #optional
max_width=200, # optional
crop=True) # optional
# if crop is provided both max_height and max_width are required
```
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
django-ajaximage-0.1.15.tar.gz
(60.7 kB
view hashes)











