A toolbox of small utilities to assist Django development
Project description
Introduction
The debugtools module offers some easy to use debugging utilities to assist Django development. It features:
A template tag to print context.
A XViewMiddleware variation to see which view and template was used to render a page.
A panel for django-debug-toolbar to show which view and template was used to render a page.
A jQuery debug() function.
Installation
First install the module, preferably in a virtual environment. It can be installed from PyPI:
pip install django-debugtools
Or the current folder can be installed:
pip install .
Configuration
Add the module to the installed apps:
INSTALLED_APPS += (
'debugtools',
)
As of Django 1.9, either use {% load debugtools_tags %} or add the following to the settings:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
# ...
],
'builtins': [ # Add this section
"debugtools.templatetags.debugtools_tags", # Add this line
],
},
},
]Or, when you use a local.py settings file:
TEMPLATES[0]['OPTIONS']['builtins'] += [
"debugtools.templatetags.debugtools_tags", # enables {% print %}
]Features
Print Template Tag
In Django templates, the following code can be used:
{% print variable1 variable2 %}
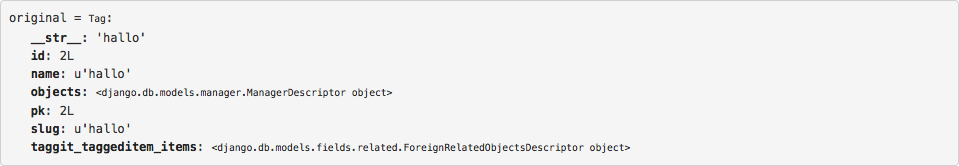
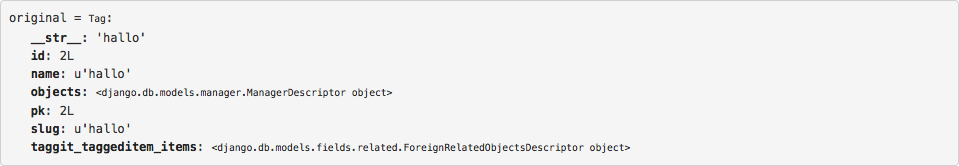
This will print out the specific variables, in case of {% print original %}:

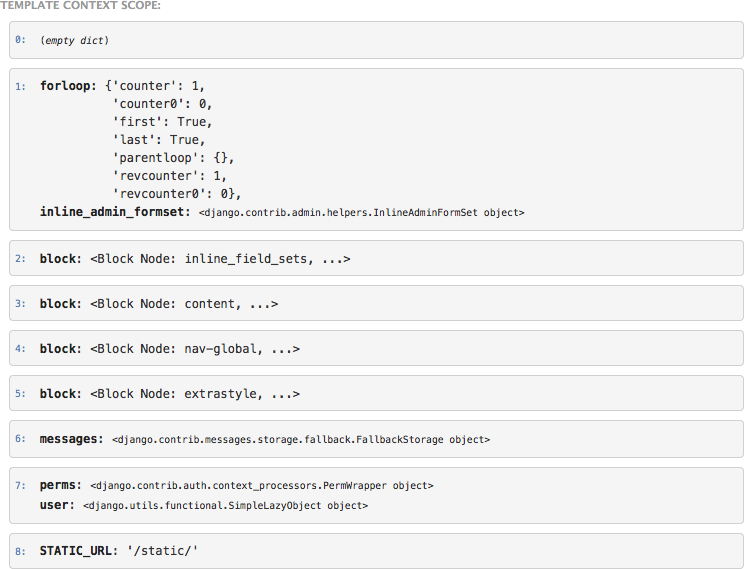
When no variables are given (e.g. {% print %}), all context variables are displayed:

The template context variables are printed in a customized pprint.pformat format, for easy reading. Note no {% load %} tag is needed; the {% print %} function is added to the template builtins for debugging convenience.
Print Queries template tag
For convenience, there is also a {% print_queries %} tag, based on http://djangosnippets.org/snippets/93/
For more sophisticated debugging, you may want to use the django-debug-toolbar for this job.
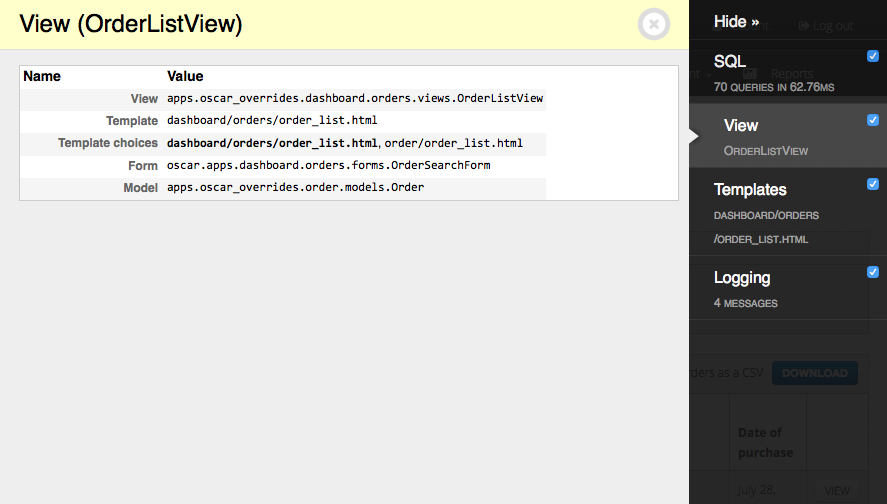
Debug Toolbar Panel
Add the following settings to your django-debug-toolbar configuration:
DEBUG_TOOLBAR_PANELS = (
'debug_toolbar.panels.versions.VersionsPanel',
'debug_toolbar.panels.timer.TimerPanel',
'debug_toolbar.panels.settings.SettingsPanel',
'debug_toolbar.panels.headers.HeadersPanel',
'debug_toolbar.panels.request.RequestPanel',
'debug_toolbar.panels.sql.SQLPanel',
'debug_toolbar.panels.staticfiles.StaticFilesPanel',
'debugtools.panels.ViewPanel', # Add this one
'debug_toolbar.panels.templates.TemplatesPanel',
'debug_toolbar.panels.cache.CachePanel',
'debug_toolbar.panels.signals.SignalsPanel',
'debug_toolbar.panels.logging.LoggingPanel',
'debug_toolbar.panels.redirects.RedirectsPanel',
)

jQuery debug print
Add the following to the page:
<script type="text/javascript" src="{{ STATIC_URL }}debugtools/jquery.debug.js"></script>
Now you can print the jQuery selector context to the console:
$("#foo").children('li').debug().addClass('bar');
This will print the matched <li> elements in the console, among with the current jQuery selector. Optionally, a prefix can be included in the debug() call:
$("#foo").debug("at baz: ").addClass('bar');
X-View Middleware
As alternative to the django-debug-toolbar panel, you can also add the XViewMiddleware. Add the following setting:
INTERNAL_IPS = (
'127.0.0.1',
)
MIDDLEWARE_CLASSES += (
'debugtools.middleware.XViewMiddleware',
)
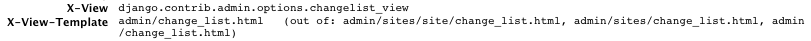
All requests from the internal IP, or made by the admin user will have a X-View header and X-View-Template header. In the Firebug console, or Chrome web inspector, you can see which view and template handled the current request:

The alternative templates are also displayed, in case the view allows the template to be overwritten with a different name.
Print tag examples
For example, when using the following code:
{% print original %}
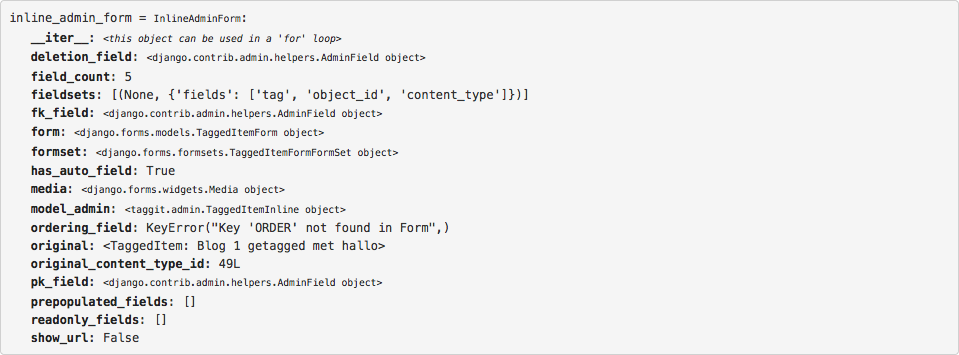
{% print inline_admin_formset %}
{% for inline_admin_form in inline_admin_formset %}
{% print inline_admin_form %}
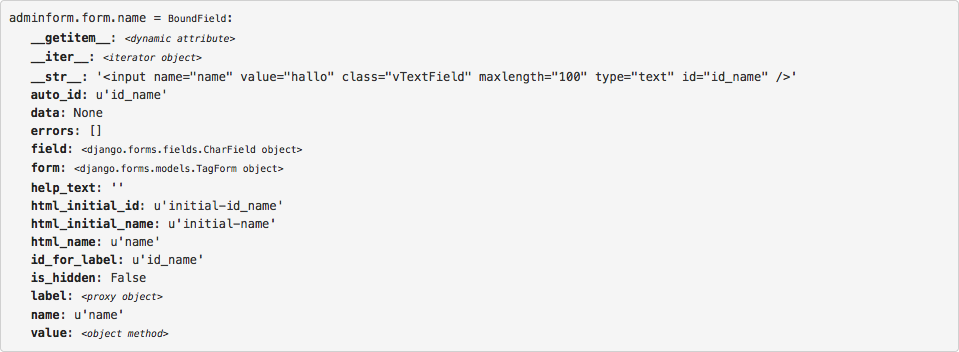
{% print inline_admin_form.form.name %}
{% endfor %}
It prints the context values, which helps to learn a lot about the template context:




This makes it much easier to understand what the code provides to templates.
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Built Distribution
Hashes for django_debugtools-2.0-py3-none-any.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | e9b3de4ee0aa1b2b9290bf8a09e1cd52baacfc7a8214abe15e8bfb80f2c2f497 |
|
| MD5 | 159537b5f3b4bcf4c36528ebd4f6a45c |
|
| BLAKE2b-256 | 83b5fc4093f07cd87c5c6efda16b244df79bc91e2d6a201d3e293bf9f369d677 |











