Profile your Django site using Google Chrome's SpeedTracer
Project description
Simple performance monitoring for Django using Google Chrome’s Speed Tracer
Notes
Chrome Dev channel has not been stable with the Speed Tracer extension. If you don’t see the server trace results or anything in the request/response headers you are probably running into this issue:
Installation
Download and install Speed Tracer:
http://code.google.com/webtoolkit/speedtracer/get-started.html
Add "speedtracer" to your INSTALLED_APPS
Add "speedtracer.middleware.SpeedTracerMiddleware" to the beginning of your MIDDLEWARE_CLASSES (this is important if you’re also using projects like django-localeurl which alter normal URL routing)
Load your page inside Chrome with SpeedTracer enabled
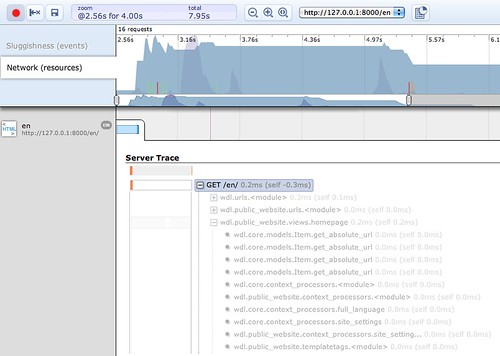
Open SpeedTracer and expand the “Server Trace” in the page’s detailed report which should look something like this:
Example
There is a simple example project available in example_project which can be used to test the UI:
Create a virtualenv
Install django
Change into example_project and run manage.py runserver
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.