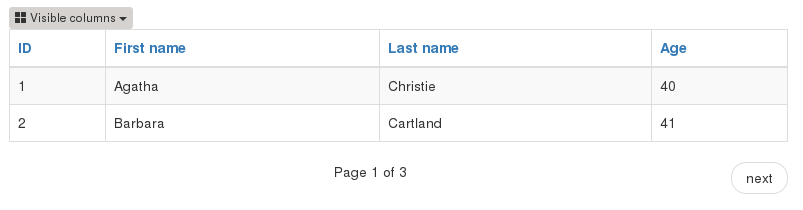
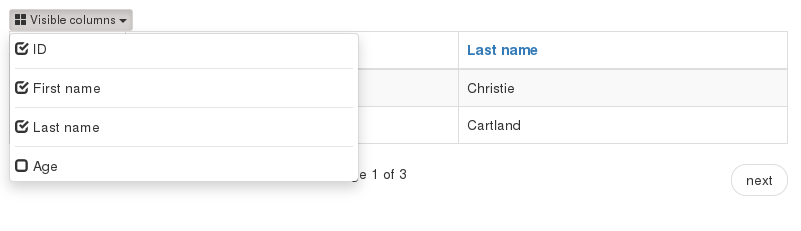
Extension for django_tables2 can dynamically show or hide columns
Project description
django-tables2-column-shifter



About the app: Simple extension for django-tables2 to dynamically show or hide columns using jQuery. Application uses web storage to store information whih columns are visible or not. Using JQuery, Bootstrap3 or Bootstrap4 and Django >=1.9.
Tested by tox with:
Python :2.7, 3.4
Django : 1.9, 1.10, 1.11, 2.0-dev
django-tables2 : 1.1.8, 1.2.6, 1.3.0, 1.4, 1.5, 1.6.1, master
Require:
Django >= 1.9
django-tables2 >= 1.1.0 (earlier version probably will be work but wasn’t tested)
bootstrap3 or bootstrap4
JQuery
Supported locale:
EN - (english)
PL - (polish)
More information about django-tables in here: https://django-tables2.readthedocs.io/
Screens:


How Install:
Install django-tables2-column-shifter using:
pip install django-tables2-column-shifter or pip install git+https://github.com/djk2/django-tables2-column-shifter or pip install django-tables2-column-shifter.zip or pip install django-tables2-column-shifter.tar.gzAdd django_tables2_column_shifter to your INSTALLED_APPS setting (after django_tables2) like this
INSTALLED_APPS = [ ..., 'django_tables2', 'django_tables2_column_shifter', ..., ]Add path to js script: django_tables2_column_shifter.min.js in your base django template. Script must be add after jquery.js and before </body> tag.
base.html:
{% load static %} <body> ... ... <script src="{% static "jquery.min.js" %}"></script> {# require #} <script type="text/javascript" src="{% static "django_tables2_column_shifter/js/django_tables2_column_shifter.min.js" %}"> </script> </body>
Usage:
To use app, you must inherit your table class from django_tables2_column_shifter.tables.ColumnShiftTable
models.py - create normal model:
from django.db import models class MyModel(models.Model): first_name = models.CharField("First name", max_length=50) last_name = models.CharField("Last name", max_length=50)tables.py - change inherit to ColumnShiftTable:
from django_tables2_column_shifter.tables import ColumnShiftTable from app.models import MyModel # By default you probably inherit from django_table2.Table # Change inherit to ColumnShiftTable class MyModelTable(ColumnShiftTable): class Meta: model = MyModelviews.py - In your view, nothing changes:
from .tables import MyModelTable from .models import MyModel def simple_list(request): queryset = MyModel.objects.all() table = MyModelTable(queryset) return render(request, 'template.html', {'table': table})template.html - use default render_table tag to display table object (using bootstrap3 / bootstrap4):
{% extends "base.html" %} {% load django_tables2 %} {% render_table table %}
Warnings:
Warning : - If you use {% render_table %} tag with queryset (not table class instance), django-tables2-column-shifter will not be work. Queryset does not have template attribute:
{% load django_tables2 %} {% render_table queryset %} {# not work #}Warning : - If you use a different template than django_tables2_column_shifter/table.html to render your table, probably django-tables2-column-shifter will not be work. Your custom template should inherit from django_tables2_column_shifter/bootstrap3.html
Customizing:
If you use more then one instance of the same Table class, you should use a different prefix for each instance:
tab1 = MyModelTable(queryset, prefix='tab1') tab2 = MyModelTable(queryset, prefix='tab2') tab3 = MyModelTable(queryset, prefix='tab3')
To disable shifter mechanism - set False to shift_table_column in your table class (default value is True):
class MyModelTable(ColumnShiftTable): shift_table_column = False ...
By default, all columns from sequence are visible, if you want limit visible columns, override method get_column_default_show(self) like that:
class MyModelTable(ColumnShiftTable): def get_column_default_show(self): self.column_default_show = ['column1', 'column2'] return super(MyModelTable, self).get_column_default_show()
Run demo:
Download or clone project from https://github.com/djk2/django-tables2-column-shifter:
git clone https://github.com/djk2/django-tables2-column-shifter.git
Go to testproject directory:
cd django-tables2-column-shifter/testproject
Install requirements:
pip install -r requirements.txt
Run django developing server:
python manage.py runserver
Links:
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Built Distribution
Hashes for django-tables2-column-shifter-0.3.1.tar.gz
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 7f4195d959d3cc7a7efc06c04d627fe5ca47c97145c18a76af4283c406a68d9f |
|
| MD5 | 901a8eba887106f1ef333efb1217613c |
|
| BLAKE2b-256 | c0fee4f1de91c5e3a9eb350614804a90a1acad86a6a50aaa621c8f2a0148a54a |
Hashes for django_tables2_column_shifter-0.3.1-py2.py3-none-any.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | dc05c78fe34f3d8ebe6cfb77407931607ac63d3efea0d565c99336d39441ad36 |
|
| MD5 | 1d426774646be2dee085d3dc85f0c22c |
|
| BLAKE2b-256 | 41a54c494a8561aa66a50c1196a22852814b46928319231fe4337e0e626e41f5 |











