Social networks integration for Plone.
Project description
Life, the Universe, and Everything
This package provides integration with the following social networks in Plone:
Facebook
Google+
LinkedIn
Pinterest
Telegram
Twitter
WhatsApp (mobile only)
The integration is done via Open Graph protocol basic metadata and the inclusion of sharing widgets for all enabled social networks.
Mostly Harmless



Got an idea? Found a bug? Let us know by opening a support ticket.
Don’t Panic
Plone version compatibility
This package is compatible with Plone 4.3 and 5.0.
Installation
To enable this product in a buildout-based installation:
Edit your buildout.cfg and add sc.social.like to the list of eggs to install:
[buildout] ... eggs = sc.social.like
After updating the configuration you need to run ‘’bin/buildout’’, which will take care of updating your system.
Go to the ‘Site Setup’ page in a Plone site and click on the ‘Add-ons’ link.
Check the box next to Social: Like Actions and click the ‘Activate’ button.
Configuration
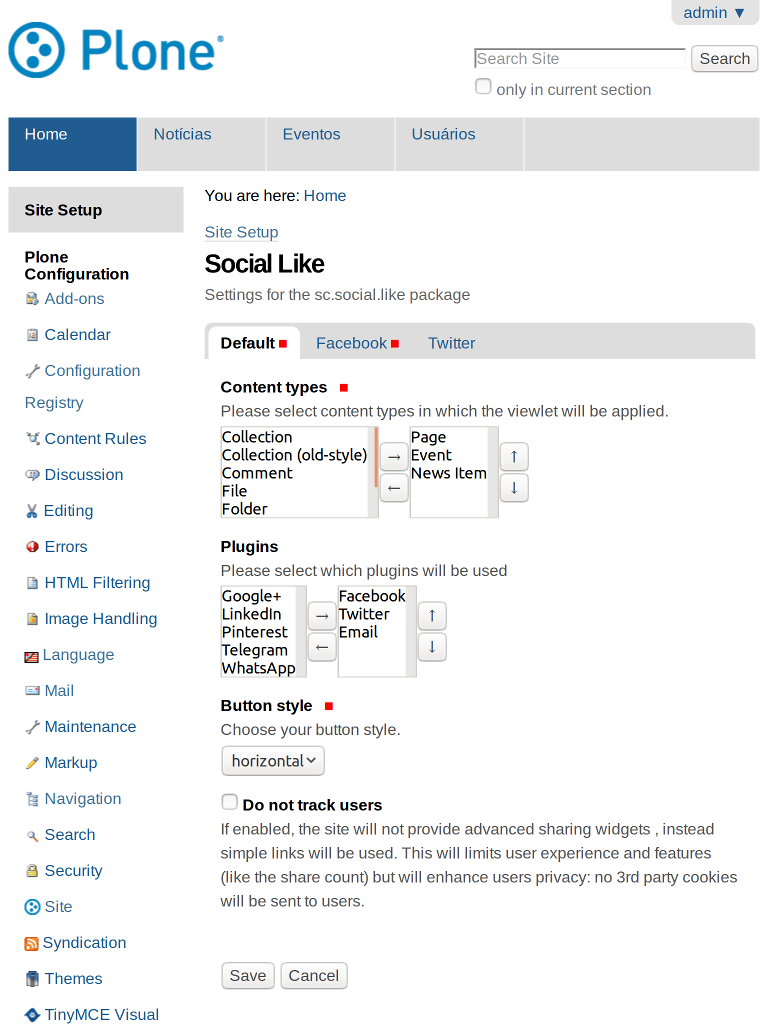
Go to the ‘Site Setup’ page in the Plone interface and click on the ‘Social Like’ link – under Add-on Configuration.

The control panel configlet.
There you can configure how Social: Like Actions will behave, which actions will be displayed and for which content types.
Open Graph protocol support
The following basic metadata is included on content types with Social Media behavior enabled:
og:title: the title of the item
og:description: the description of the item
og:type: defaults to ‘website’ on the portal root and ‘article’ elsewhere
og:url: the canonical URL of the item, that is the URL used by the item when it was first published
og:image: the ‘large’ scale of the lead image of the item, if present; you can define a fallback image to be used in content that lacks lead image on the control panel configlet
Facebook prefetch
When content is shared for the first time, the Facebook crawler will scrape and cache the metadata from the URL shared. The crawler has to see images at least once before they can be rendered. Prefetching allows Facebook to download content before someone shares it.
According to Facebook’s documentation, prefetching is especially beneficial for people using Facebook on slow or poor network connections. Prefetching also loads mobile site content faster, which improves the Facebook app experience on Android and iPhone devices.
You can enable Facebook prefetch using an option in the control panel configlet.
A call to the Graph API endpoint will be generated automatically every time a new piece content is published, and every time a published content is edited. This will keep the metadata updated on Facebook always.
Canonical URL and migration to HTTPS
The first time someone shares a link, the Facebook crawler will scrape the HTML code at that URL to gather, cache and display info about the content on Facebook. Facebook uses the og:url tag included in the HTML code to aggregate likes and shares at the same URL rather than spreading across multiple versions of a page. If you move your content around or if you migrate your site schema from HTTP to HTTPS those counters will be zeroed.
To solve this issue this package includes a mechanism to store the URL of the content at publication time to use it as the canonical URL even after renaming or migrating the schema. To enable this feature you must apply the Social Media behavior to your content type and provide the canonical domain (e.g. http://www.example.org) to be used on the site in the control panel configlet.
If you later migrate your site to HTTPS just change the value of the canonical domain (e.g. https://www.example.org). All content created before the change will still reflect the old schema in their canonical url as expected.
The package also includes a helper view to populate content created before release 2.10. You can access this view by pointing your browser at /@@canonical-url-updater.
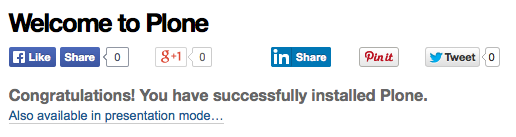
Screenshots


Tiles
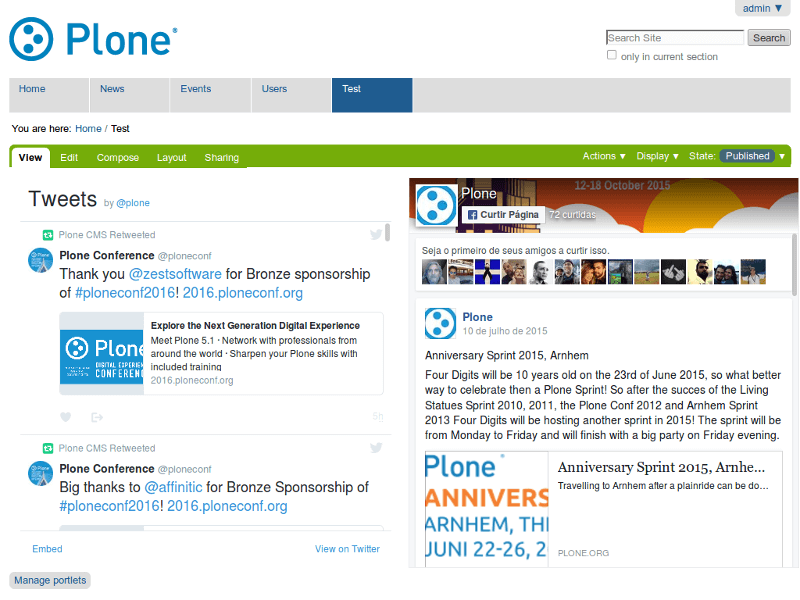
If collective.cover is installed, two new tiles will be available: Facebook and Twitter.
The Facebook tile embeds a Facebook Page. You can set the width and height, and you can control some other aspects of the widget. A Facebook application ID must be defined in the Social Like configlet in order to use this tile. Instructions for obtaining a Facebook application ID can be found at Facebook’s developer site
The Twitter tile embeds a Twitter timeline. Timelines are an easy way to embed multiple tweets on your website in a compact, single-column view. You can set the width, height and tweet limit, and you can use a widget ID. A Twitter username must be defined in the Social Like configlet in order to use this tile.

The Twitter and Facebook tiles.
TODO:
[ ] Facebook: return a comma-separated string of tabs to render
[ ] Twitter: allow to remove a display component of a timeline (chrome)
[ ] Twitter: refresh the tile after editing it
[ ] RobotFramework tests for both tiles
[ ] Plone 5.1 compatibility
Changelog
There’s a frood who really knows where his towel is.
2.13 (2020-01-02)
Add option to show social networks in folderish templates, even if folderish type isn’t checked to show social networks (closes #174). [idgserpro]
Remove unused view social_likes_view. [idgserpro]
Explicity remove the viewlet for folder_contents view (closes #261). [rodfersou]
Code refactor to increase future Python 3 compatibility; add dependency on six. [hvelarde]
Fix upgrade step when there are no plone.app.tiles recrods. [erral]
2.13b3 (2018-01-11)
Avoid AttributeError when acessing image fields based on NamedImage instead of NamedBlobImage. [hvelarde]
2.13b2 (2017-10-30)
Avoid AttributeError when migrating package settings to Plone’s registry. [hvelarde]
Complete Basque translation. [erral]
2.13b1 (2017-09-28)
Update i18n, and Brazilian Portuguese and Spanish translations. [hvelarde, rafahela]
Implement Facebook prefetching. Check package documentation for more information on how to use this new feature (closes #129). [claytonc, hvelarde]
Add Open Graph fallback image for content lacking lead image; the image should be uploaded in the control panel configlet and must comply with best practices; canonical domain field was also moved to the new Open Graph field set in the configlet (closes #130). [claytonc, hvelarde]
Avoid WorkflowException on sharing best practices validation of content that has no associated workflow, like images and files (fixes #142). [hvelarde]
Update Basque translation. [erral]
2.12b1 (2017-09-15)
Update Brazilian Portuguese and Spanish translations. [hvelarde]
Implement a validator to check if content follows social networks sharing best practices (closes #128). [claytonc, hvelarde]
2.11b2 (2017-09-11)
Avoid KeyError when upgrading the package from previous versions. [hvelarde]
2.11b1 (2017-09-08)
Code clean up and refactor. [hvelarde]
Open Graph properties where moved out of the Facebook plugin as they are used by other plugins. [hvelarde]
Twitter widgets now respect users’ privacy. [hvelarde]
Google+, LinkedIn, Pinterest and Twitter widgets code was updated. [hvelarde]
Remove redundant metadata as Twitter can use Open Graph properties as fall back (closes #112). [hvelarde]
Remove useless scale caching on the request as it seems to be causing colateral issues (closes #109). [rodfersou]
2.10.1 (2017-08-02)
Fix data-href attribute on Facebook plugin to point to canonical URL; this should finally fix the counter on the widget. [rodfersou]
Fix Canonical URL updater form; a new upgrade step is provided to update the objects_provides catalog index (fixes #115). [hvelarde]
Add canonical_domain field record to the registry when upgrading; this fixes an issue in the upgrade step to profile version 3045 (fixes #114). [hvelarde]
2.10 (2017-07-17)
Fix support for canonical URL in Facebook’s Open Graph for Dexterity-based content types; previously the current URL was incorrectly used as the canonical URL of an item leading to zeroed counters when moving content around or when changing the schema to access the site (HTTP to HTTPS). Check package documentation for more information on how to use this new feature (fixes #104). [hvelarde]
Drop support for Plone 4.2. [rodfersou]
In Plone 5, keep in sync some redundant fields found in the new Social Media configlet. Changes on facebook_app_id, facebook_username, or twitter_username fields will be reflected in both configlets (fixes #100). [hvelarde]
2.9 (2017-03-09)
Add Facebook control panel setting for showing/hiding the number of likes. By default the Facebook plugin still shows the likes. [fredvd]
2.8b1 (2017-02-03)
Update Brazilian Portuguese and Spanish translations. [hvelarde]
Add support to share content by email (closes #91). [rodfersou, hvelarde]
2.7b1 (2017-01-09)
Add missing upgrade step to cook CSS resources. [hvelarde]
Don’t fail in the Twitter plugin if the title has non-ASCII characters. [csenger, hvelarde]
Add metadata for Twitter Cards (closes #65). [rodfersou]
2.6b1 (2016-12-21)
Code clean up; tests related with loading BMP images were removed as make no sense. [hvelarde]
Do not show social like viewlet for unpublished content (closes #83). [rodfersou]
Fix package dependencies. [maurits, hvelarde]
2.6a1 (2016-09-23)
Add Facebook and Twitter tiles for collective.cover. The Facebook tile embeds a Facebook Page. The Twitter tile embeds a Twitter timeline. [hvelarde]
Add title attributes to Telegram and WhatsApp share links. [hvelarde]
Enforce constraints on enabled_portal_types field to avoid WrongType error while running upgrade step to v3040. [hvelarde]
Do not fail on adding Facebook’s ‘Like’ button while running upgrade step to v3010. [fredvd, hvelarde]
2.5 (2016-07-26)
2.4.1 (2015-12-10)
Update package classifiers; Plone 5 was included by mistake in the list of supported versions. [hvelarde]
Use “application/javascript” media type instead of the obsolete “text/javascript”. [hvelarde]
2.4 (2015-09-17)
Drop explicit support for Plone 4.1 and Python 2.6; package should work, but we are not testing anymore with those versions so compatibility is not guaranteed. [hvelarde]
Fix caching issues with WhatsApp button by moving mobile detection client-side (closes #56). [rodfersou]
Add Dutch translations. [fredvd]
Fix uninstall error. [bsuttor]
2.3 (2015-07-14)
Added the “Do not track users” configuration option, to prevent social networks from sending cookies to site’s visitors. This will replace social badges with simple links. [keul]
Added German translations. [tohafi]
2.2 (2015-05-04)
Added WhatsApp plugin (closes #39). [rodfersou]
2.1 (2015-03-02)
Translations to Brazilian Portuguese and Spanish were updated. [hvelarde]
Removed deprecated portal_actionicons registration [keul]
Translation fixes: some label were not translated [keul]
Facebook “Share” button now provided. See #15. [keul]
Added missing migration step for refreshing CSS registry [keul]
2.0.2 (2015-02-23)
Removed old Facebook specific CSS rule that truncate the new Facebook widget. This close #38. [keul]
2.0.1 (2015-02-23)
Nothing changed (brown bag release).
2.0 (2015-02-10)
Do not load social media stuff on non-canonical views (like edit form or similar). This close #36. [keul]
Added italian translation. [keul]
Load behavior of all social plugins changed to be async. [keul]
Fixed a problem with images loaded in news. If the image isn’t a JPG, the get_content_image method can’t get image size and returns nothing. This avoid some strange things, like MemoryError with Pillow. [cekk]
If a field named “image” isn’t an ImageField, do not break the viewlet. [cekk]
Add exception handling also for TypeError in get_content_image method. [cekk]
Fixed metadata og:type, used value ‘article’ for internal page. [fdelia]
2.0rc1 (2014-10-14)
Use safe_unicode to deal with accented chars in content Title. [ericof]
2.0b4 (2014-08-08)
Fixed styling for action buttons. Now they are displayed side by side [agnogueira]
Fix an UnicodeDecodeError in the Twitter plugin (Reported by Programa Interlegis) [ericof]
2.0b3 (2014-06-06)
Fix a division by zero issue happening with AT Images during creation (while on portal_factory) [ericof]
2.0b2 (2014-06-02)
Facebook now recommends 1200 x 630 images [ericof]
2.0b1 (2014-02-07)
Use View permission on viewlets to avoid security failures into viewlet if anonymous try to display non public parts of site. [thomasdesvenain]
Fix package dependencies. [hvelarde]
2.0a2 (2013-11-04)
Use content language instead of request language, avoiding cache problems https://github.com/collective/sc.social.like/issues/19 [ericof]
2.0a1 (2013-07-23)
Drop support for Plone 4.0.x [ericof]
Increasing test coverage [ericof]
Render metadata viewlet on folder_full_view and all_content templates https://github.com/collective/sc.social.like/issues/11 [ericof]
Fixes vertical display https://github.com/collective/sc.social.like/issues/5 [ericof]
Add LinkedIn and Pinterest support. https://github.com/collective/sc.social.like/issues/6 [ericof]
Plugin implementation [ericof]
Ensure all resources are loaded using scheme-relative URLs. Previously, attempting to load off HTTP on HTTPS sites resulted in broken pages. [davidjb]
Plone 3.x is not officially supported anymore; use it at your own risk. [hvelarde]
Change CSS import to link. [agnogueira]
Previous entries can be found in the HISTORY.rst file.
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.















Social media and Plone 5
Plone 5 includes some configuration fields already available in this package on a new Social Media configlet. A synchronization of the values of those redundant fields takes place behind the scenes every time you change the Twitter username, the Facebook App ID or the Facebook username, using either the new Social Media configlet or the Social Like configlet.
The Social Media configlet in Plone 5.