Allows to add local fonts on Odoo website
Project description
This module allows to add local fonts on Odoo website.
By default,Odoo only allows to upload fonts available from Google(fonts.google.com) and they can be made available locally or from Google’s server in addition to the fonts made available via website theme modules.But there’s no option to upload and have local fonts available across all website themes.
To overcome this limitation, this module has been developed to allow users to upload proprietary (or custom) fonts in the most widely used font formats - otf,ttf,woff and woff2 and make it available across all website themes.
The fonts can be deleted as well if not needed anymore.
Table of contents
Usage
To upload local fonts and use it for the website, you need to :
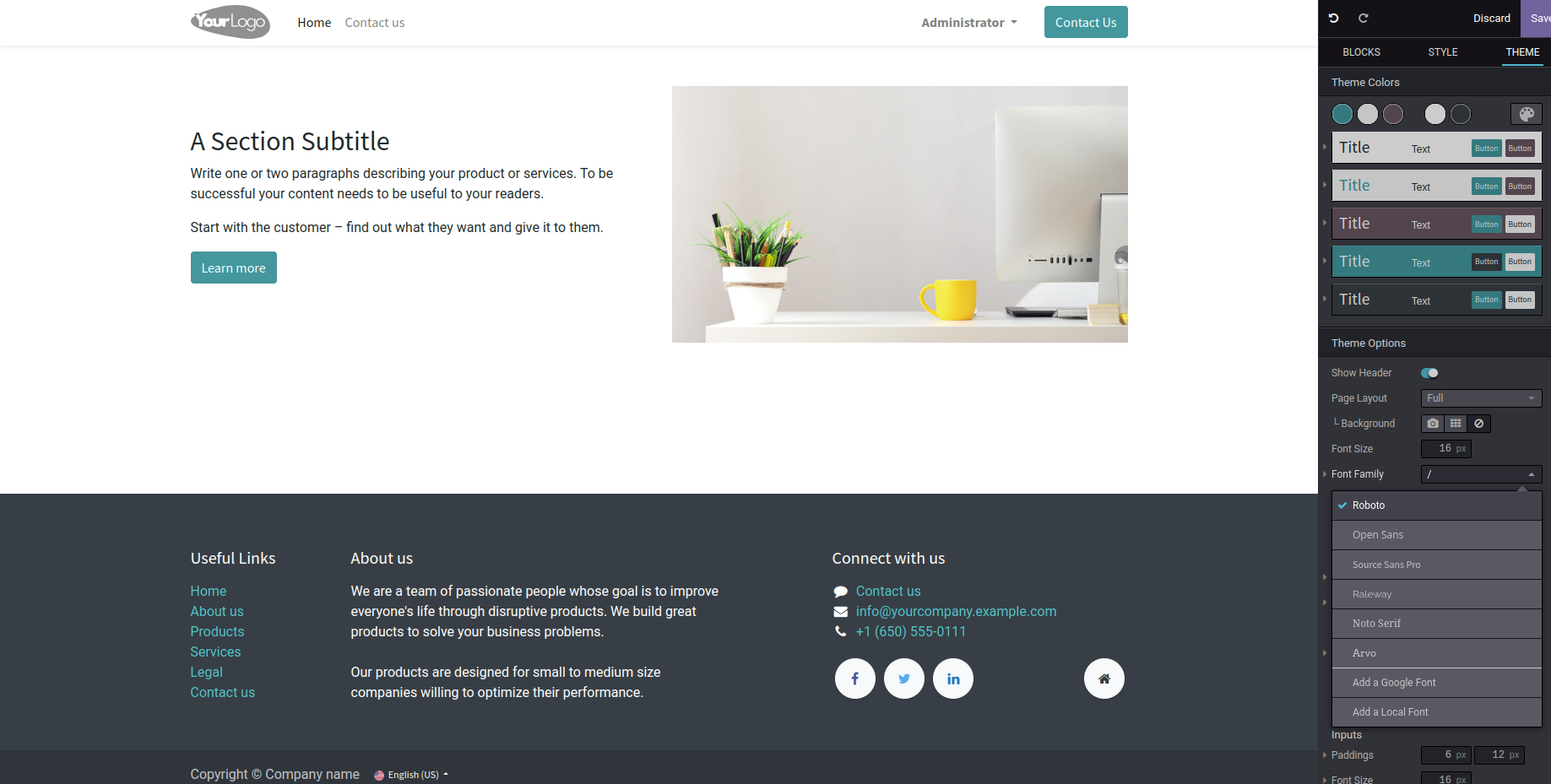
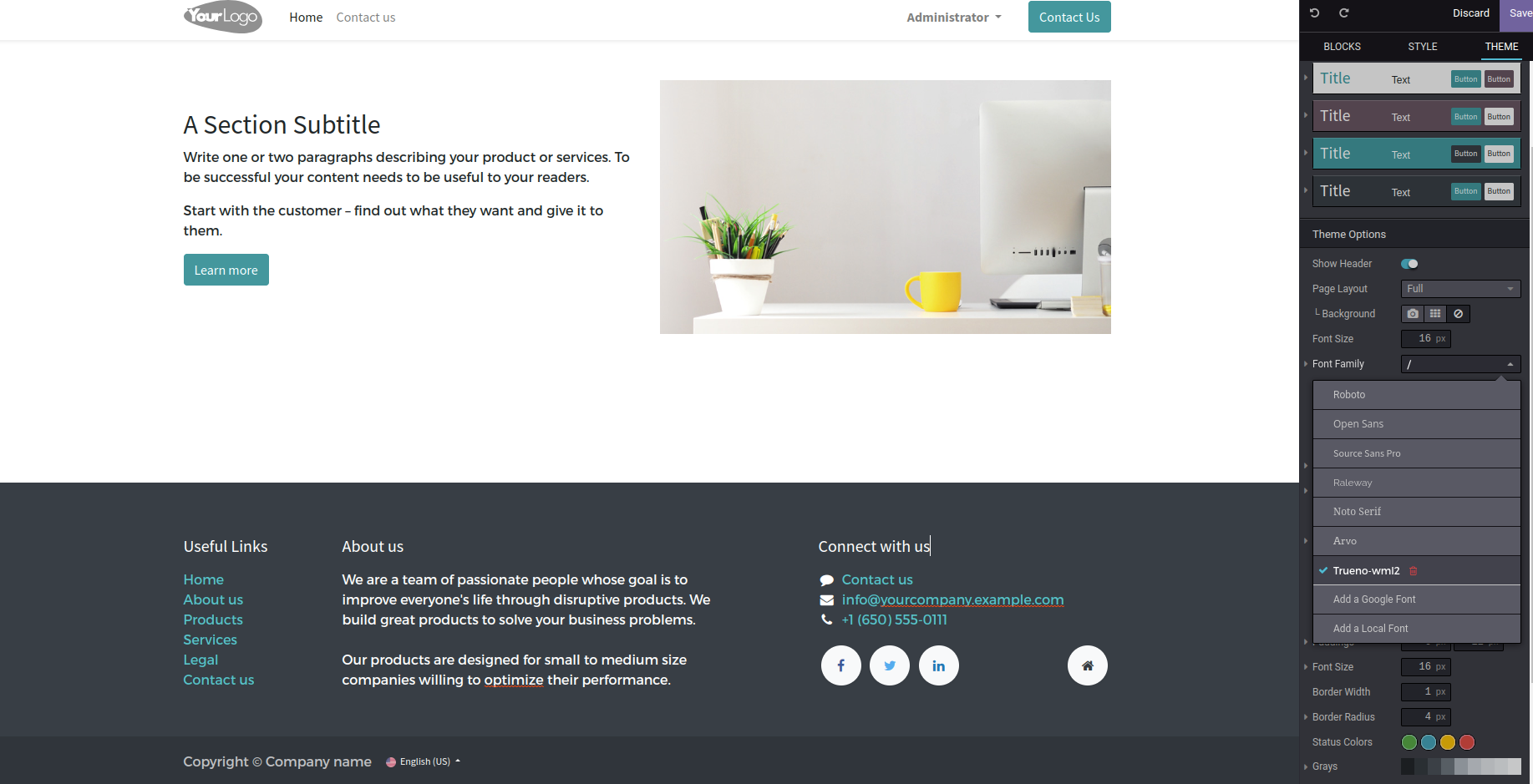
1.Go to website (with editor enabled),click on ‘Edit’ and go to ‘THEMES’ section.Under Font Family, you would find an option ‘Add a Local Font’.
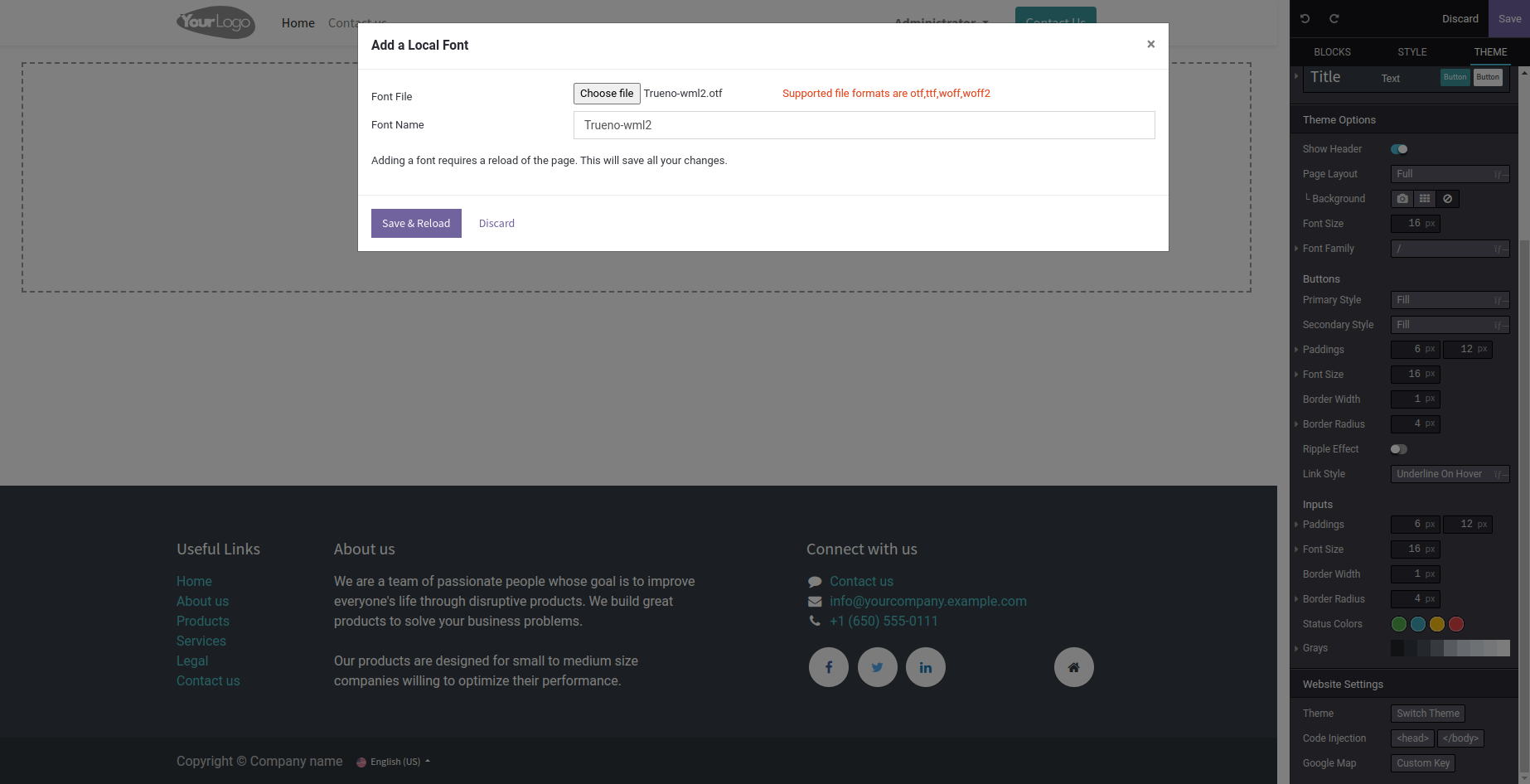
2.When you click on the ‘Add a Local Font’ option, a wizard would open with two fields- ‘Font File’ and ‘Font Name’.Upload the file with one of the supported file formats and the font name would be automatically updated based on the file.You can update the name or leave it as it is.
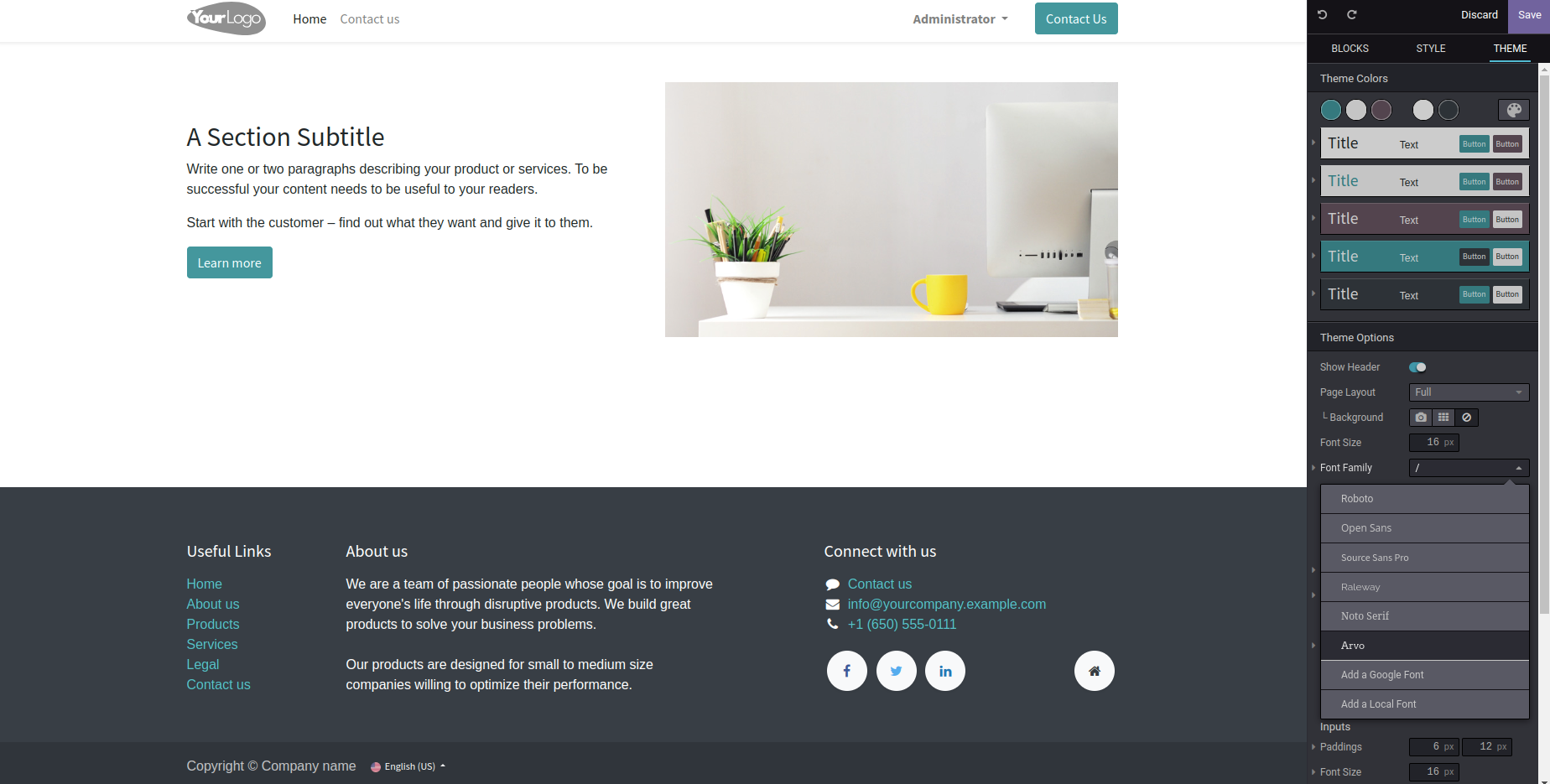
3.Click on ‘Save & Reload’ Button, you will see the font is applied to the elements of the website.
4.If you want to see the list of local fonts or delete the locally uploaded fonts,click on ‘Edit’ on website and go to ‘THEMES’ section.Under Font Family, you would find the newly added font.
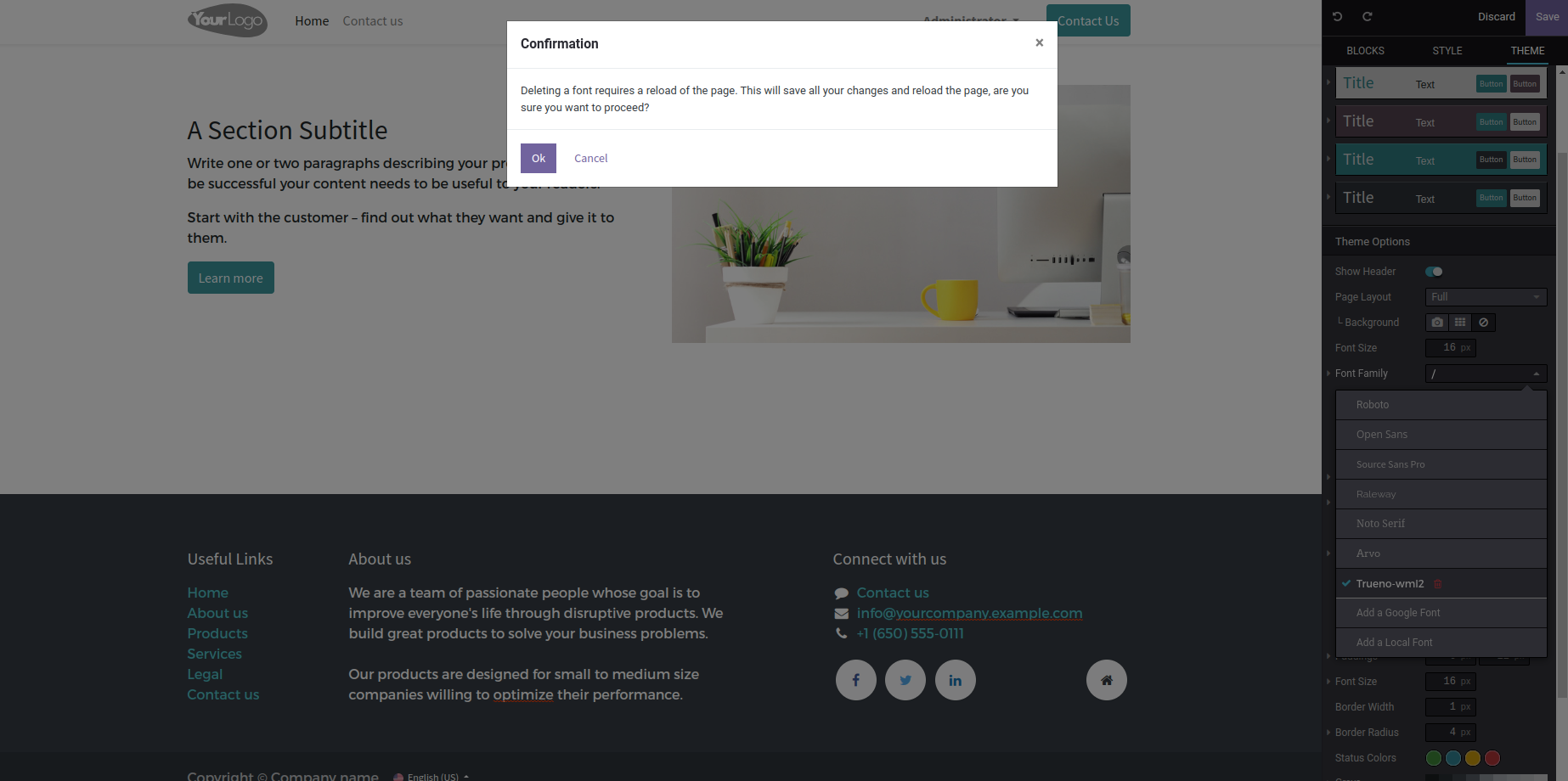
5.If you want to delete this locally added font , you can click on the delete icon next to it.Once, you click on the delete icon, it would open up a confirmation dialog.
6.Once you click on ‘Ok’ button, the page would be refreshed and you would see the font is changed for the website and also the font is not found in the list.
Bug Tracker
Bugs are tracked on GitHub Issues. In case of trouble, please check there if your issue has already been reported. If you spotted it first, help us to smash it by providing a detailed and welcomed feedback.
Do not contact contributors directly about support or help with technical issues.
Credits
Contributors
-
Anjeel Haria
Maintainers
This module is maintained by the OCA.

OCA, or the Odoo Community Association, is a nonprofit organization whose mission is to support the collaborative development of Odoo features and promote its widespread use.
This module is part of the OCA/website project on GitHub.
You are welcome to contribute. To learn how please visit https://odoo-community.org/page/Contribute.
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distributions
Built Distribution
Hashes for odoo_addon_website_local_font-15.0.1.0.0.2-py3-none-any.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 840530b919f2f0e699791815ff376438c176d99e33d4fd9edc466b8c8ca9dc7e |
|
| MD5 | 65df1456f6f86e4d6ff292850c8f194a |
|
| BLAKE2b-256 | a21fb31170006811958c9b9aed59ae2da3610de1caeecc5082b2c5b4c0aeec9c |