Extension for django_tables2 can dynamically show or hide columns
Project description
django-tables2-column-shifter



About the app: Simple extension for django-tables2 to dynamically show or hide columns using jQuery. Application uses web storage to store information whih columns are visible or not. Using JQuery, Bootstrap3 or Bootstrap4 or Bootstrap5 and Django >=1.9.
- Warning- Since version 2.0 my extension works by default with bootstrap4.
I highly recommend to inherit explicite from tables class indicate on bootstrap version. I.e if you use in your project bootstrap in version 5. Your Tables classes should inherit from ` django_tables2_column_shifter.tables.ColumnShiftTableBootstrap5`. Now you should inherit from: * bootstrap2 - ColumnShiftTableBootstrap2, * bootstrap3 - ColumnShiftTableBootstrap3, * bootstrap4 - ColumnShiftTableBootstrap4, * bootstrap5 - ColumnShiftTableBootstrap5,
Tested by tox with:
Python :3.6, 3.8
Django : 1.9, 1.10, 1.11, 2.0, 2.1, 3.0, 3.1, 3.2, master
django-tables2 : 1.5, 1.6, …, 1.21, 2.0, 2.1, 2.2, 2.3, master
Supported:
Django >= 1.9
django-tables2 >= 1.5.0 (earlier version probably will be work but wasn’t tested)
bootstrap2 / bootstrap3 / bootstrap4 / bootstrap4.1.3 / bootstrap5 beta3
JQuery
Supported locale:
EN - (English)
PL - (Polish)
EL - (Greek / Hellenic Republic)
PT-BR - (Portuguese - Brazilian)
More information about django-tables in here: https://django-tables2.readthedocs.io/
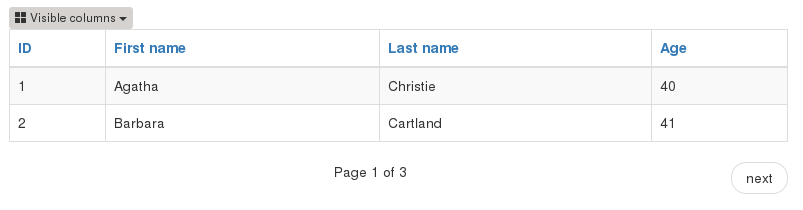
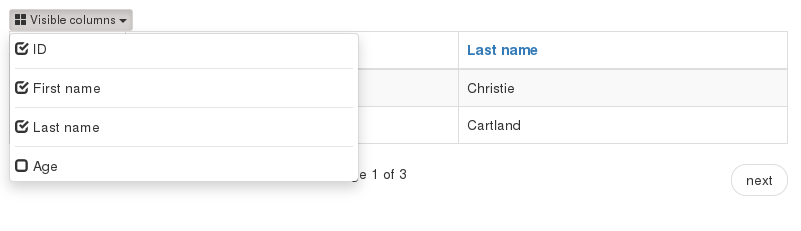
Screens:


How to Install:
Install django-tables2-column-shifter using:
pip install django-tables2-column-shifter or pip install git+https://github.com/djk2/django-tables2-column-shifter or pip install django-tables2-column-shifter.zip or pip install django-tables2-column-shifter.tar.gzAdd django_tables2_column_shifter to your INSTALLED_APPS setting (after django_tables2) like this
INSTALLED_APPS = [ ..., 'django_tables2', 'django_tables2_column_shifter', ..., ]Add path to js script: django_tables2_column_shifter.min.js in your base django template. Script must be add after jquery.js aand bootstrap.js and before </body> tag.
base.html:
{% load static %} <body> ... ... <script src="{% static "jquery.min.js" %}"></script> {# require #} <script src="{% static "bootstrap/js/bootstrap.min.js" %}"></script> <script type="text/javascript" src="{% static "django_tables2_column_shifter/js/django_tables2_column_shifter.min.js" %}"> </script> </body>
Usage:
To use app, you must inherit your table class from django_tables2_column_shifter.tables.ColumnShiftTable
models.py - create normal model:
from django.db import models class MyModel(models.Model): first_name = models.CharField("First name", max_length=50) last_name = models.CharField("Last name", max_length=50)tables.py - change inherit to: ColumnShiftTableBootstrap2 or ColumnShiftTableBootstrap3, ColumnShiftTableBootstrap4, ColumnShiftTableBootstrap5:
from django_tables2_column_shifter.tables import ( ColumnShiftTableBootstrap2, # If you user bootstrap2 ColumnShiftTableBootstrap3, # If you user bootstrap3 ColumnShiftTableBootstrap4, # If you user bootstrap3 ColumnShiftTableBootstrap5, # If you user bootstrap4 ) from app.models import MyModel # By default you probably inherit from django_table2.Table # Change inherit to ColumnShiftTableBootstrap4 # if you use bootstrap4 class MyModelTable(ColumnShiftTableBootstrap4): class Meta: model = MyModel # or if you use bootstrap5 class MyModelTable(ColumnShiftTableBootstrap5): class Meta: model = MyModelviews.py - In your view, nothing changes:
from .tables import MyModelTable from .models import MyModel def simple_list(request): queryset = MyModel.objects.all() table = MyModelTable(queryset) return render(request, 'template.html', {'table': table})template.html - use default render_table tag to display table object (using bootstrap3 / bootstrap4 / bootstrap5):
{% extends "base.html" %} {% load django_tables2 %} {% render_table table %}
JS API:
To retrieve the invisible columns you can use the $.django_tables2_column_shifter_hidden() js API. You can either pass the 0-based index of the table in the page (i.e use $.django_tables2_column_shifter_hidden(1) to get the hidden columns for the 2nd table in the page) or just use it without parameters to retrieve the hidden columns for the first table. This API returns an array with the invisible column names.
These columns can then be used when you want to export only the visible columns, ie when the user clicks on the export button it would append an &excluded_columns=col1,col2 to the export button’s href which would then be used by the django-tables2 TableExporter (http://django-tables2.readthedocs.io/en/latest/pages/export.html#excluding-columns) to exclude these cols, i.e something like
exporter = TableExport(‘csv’, table, exclude_columns=self.request.GET.get(‘excluded_columns’).split(‘,))
Bootstrap2 (support for old projects):
If you use Bootstrap v2 in your project then your Table class should inherit from ColumnShiftTableBootstrap2 imported from django_tables2_column_shifter.tables.
Bootstrap3 (support for old projects):
If you use Bootstrap v3 in your project then your Table class should inherit from ColumnShiftTableBootstrap3 imported from django_tables2_column_shifter.tables.
Bootstrap4 :
If you use Bootstrap v4 in your project then your Table class should inherit from ColumnShiftTableBootstrap4 imported from django_tables2_column_shifter.tables.
Bootstrap5:
If you use Bootstrap v5 in your project then your Table class should inherit from ColumnShiftTableBootstrap5 imported from django_tables2_column_shifter.tables.
Warnings:
Warning : - If you use {% render_table %} tag with queryset (not table class instance), django-tables2-column-shifter will not be work. Queryset does not have template attribute:
{% load django_tables2 %} {% render_table queryset %} {# not work #}Warning : - If you use a different template than django_tables2_column_shifter/bootstrap*.html to render your table, probably django-tables2-column-shifter will not be work. Your custom template should inherit from django_tables2_column_shifter/bootstrap*.html
Warning : - Since version 2.0 the default template is not used for Table class. Moreover template django_tables2_column_shifter/table.html by default inherit from django_tables2_column_shifter/bootstrap4.html
Customizing:
If you use more then one instance of the same Table class, you should use a different prefix for each instance:
tab1 = MyModelTable(queryset, prefix='tab1') tab2 = MyModelTable(queryset, prefix='tab2') tab3 = MyModelTable(queryset, prefix='tab3')
To disable shifter mechanism - set False to shift_table_column in your table class (default value is True):
class MyModelTable(ColumnShiftTableBootstrap5): shift_table_column = False ...
By default, all columns from sequence are visible, if you want limit visible columns, override method get_column_default_show(self) like that:
class MyModelTable(ColumnShiftTableBootstrap5): def get_column_default_show(self): self.column_default_show = ['column1', 'column2'] return super(MyModelTable, self).get_column_default_show()
Run demo:
Download or clone project from https://github.com/djk2/django-tables2-column-shifter:
git clone https://github.com/djk2/django-tables2-column-shifter.git
Go to testproject directory:
cd django-tables2-column-shifter/testproject
Install requirements:
pip install -r requirements.txt
Run django developing server:
python manage.py runserver
Links:
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Built Distribution
Hashes for django-tables2-column-shifter-2.0.2.tar.gz
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 684b58602c4ee1602cafaa00687cc6215097508d3846d51307a9fd3b53bc2b81 |
|
| MD5 | 9b13441fc346aafe9c412377c48b3b3a |
|
| BLAKE2b-256 | 8a8dc5bb3c464eb8d6a20460ac417901721fdb9bf3f8be51a0b3bbd89b26829a |
Hashes for django_tables2_column_shifter-2.0.2-py2.py3-none-any.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 52e340b13cabae74f87b086afd19ed5ccf5f5f6ad259ef7a7605b216180322e9 |
|
| MD5 | ca0003ab53be8971af9963d6331836d7 |
|
| BLAKE2b-256 | 2fbd64d598a44cffded2fa55abe28c668e74e859fbafc825ec8e9799d46fa025 |











