Table/data-grid framework for Django
Project description
# django-tables2 - An app for creating HTML tables
[](https://pypi.python.org/pypi/django-tables2)
[](https://travis-ci.org/jieter/django-tables2)
[](https://github.com/ambv/black)
django-tables2 simplifies the task of turning sets of data into HTML tables. It
has native support for pagination and sorting. It does for HTML tables what
`django.forms` does for HTML forms. e.g.
- Available on pypi as [django-tables2](https://pypi.python.org/pypi/django-tables2)
- Tested against currently supported versions of Django
[and the python versions Django supports](https://docs.djangoproject.com/en/dev/faq/install/#what-python-version-can-i-use-with-django)
(see [Travis CI](https://travis-ci.org/jieter/django-tables2)
- [Documentation on readthedocs.org](https://django-tables2.readthedocs.io/en/latest/)
- [Bug tracker](http://github.com/jieter/django-tables2/issues)
Features:
- Any iterable can be a data-source, but special support for Django `QuerySets` is included.
- The builtin UI does not rely on JavaScript.
- Support for automatic table generation based on a Django model.
- Supports custom column functionality via subclassing.
- Pagination.
- Column based table sorting.
- Template tag to enable trivial rendering to HTML.
- Generic view mixin.



## Example
Start by adding `django_tables2` to your `INSTALLED_APPS` setting like this:
```python
INSTALLED_APPS = (
...,
"django_tables2",
)
```
Creating a table for a model `Simple` is as simple as:
```
import django_tables2 as tables
class SimpleTable(tables.Table):
class Meta:
model = Simple
```
This would then be used in a view:
```python
class TableView(tables.SingleTableView):
table_class = SimpleTable
queryset = Simple.objects.all()
template_name = "simple_list.html"
```
And finally in the template:
```
{% load django_tables2 %}
{% render_table table %}
```
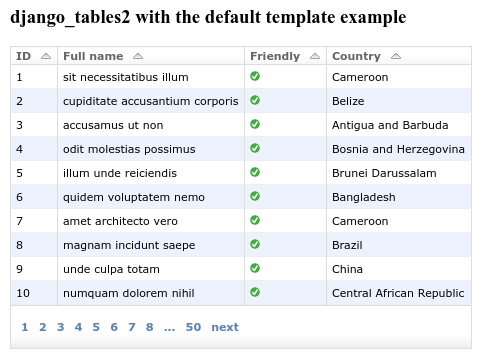
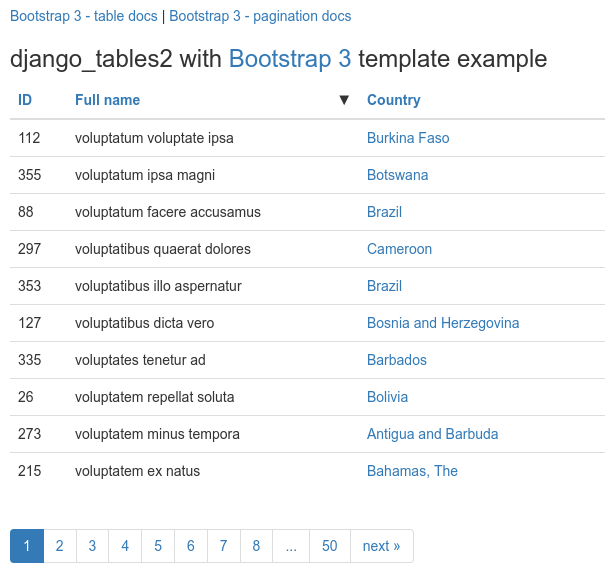
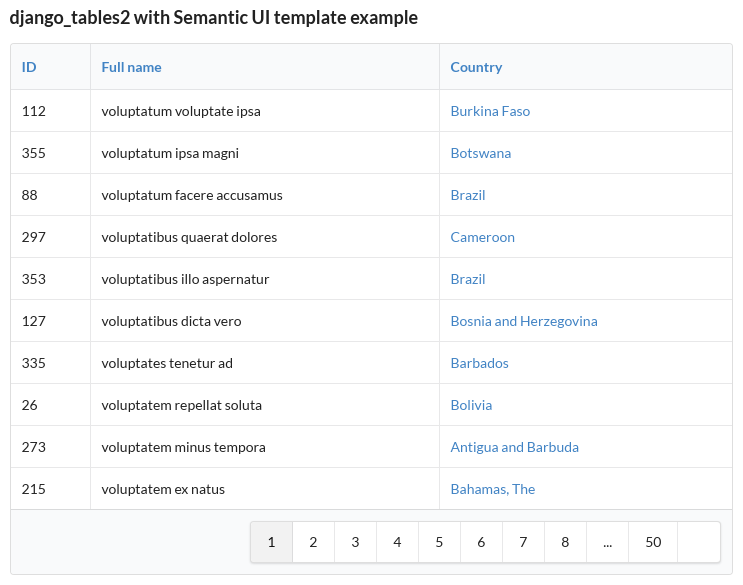
This example shows one of the simplest cases, but django-tables2 can do a lot more!
Check out the [documentation](https://django-tables2.readthedocs.io/en/latest/) for more details.
[](https://pypi.python.org/pypi/django-tables2)
[](https://travis-ci.org/jieter/django-tables2)
[](https://github.com/ambv/black)
django-tables2 simplifies the task of turning sets of data into HTML tables. It
has native support for pagination and sorting. It does for HTML tables what
`django.forms` does for HTML forms. e.g.
- Available on pypi as [django-tables2](https://pypi.python.org/pypi/django-tables2)
- Tested against currently supported versions of Django
[and the python versions Django supports](https://docs.djangoproject.com/en/dev/faq/install/#what-python-version-can-i-use-with-django)
(see [Travis CI](https://travis-ci.org/jieter/django-tables2)
- [Documentation on readthedocs.org](https://django-tables2.readthedocs.io/en/latest/)
- [Bug tracker](http://github.com/jieter/django-tables2/issues)
Features:
- Any iterable can be a data-source, but special support for Django `QuerySets` is included.
- The builtin UI does not rely on JavaScript.
- Support for automatic table generation based on a Django model.
- Supports custom column functionality via subclassing.
- Pagination.
- Column based table sorting.
- Template tag to enable trivial rendering to HTML.
- Generic view mixin.



## Example
Start by adding `django_tables2` to your `INSTALLED_APPS` setting like this:
```python
INSTALLED_APPS = (
...,
"django_tables2",
)
```
Creating a table for a model `Simple` is as simple as:
```
import django_tables2 as tables
class SimpleTable(tables.Table):
class Meta:
model = Simple
```
This would then be used in a view:
```python
class TableView(tables.SingleTableView):
table_class = SimpleTable
queryset = Simple.objects.all()
template_name = "simple_list.html"
```
And finally in the template:
```
{% load django_tables2 %}
{% render_table table %}
```
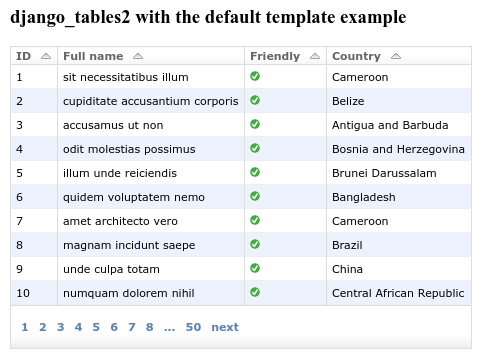
This example shows one of the simplest cases, but django-tables2 can do a lot more!
Check out the [documentation](https://django-tables2.readthedocs.io/en/latest/) for more details.
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
django-tables2-2.0.0.tar.gz
(8.4 MB
view hashes)












