A complete web automation framework for end-to-end testing.
Project description
Scale your web app testing with Selenium, Python, and pytest.
🚁 Start |
🏰 Features |
✅ Examples |
🎛️ Options |
🔮 Scripts |
📱 Phone
📚 APIs |
🔠 Formats |
⚪ Dashboard |
🔴 Recorder |
🗾 Locales |
🌐 Grid
🎖️ GUI |
📰 TestPage |
🗂️ CasePlans |
🔎 Inspector |
🧬 Hybrid |
💻 Farm
👁️ How |
🚝 Migrate |
♻️ Templates |
🚉 NodeGUI |
📊 Charts |
🚎 Tours
🤖 CI/CD |
🕹️ JSMgr |
🈺 Translator |
🎞️ Presenter |
🛂 Boxes |
🖼️ Visual
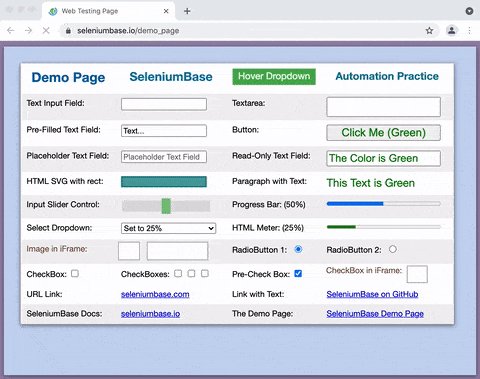
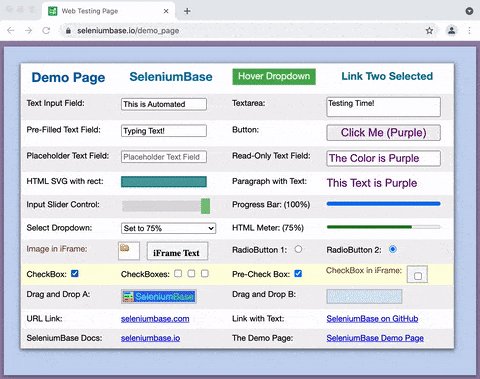
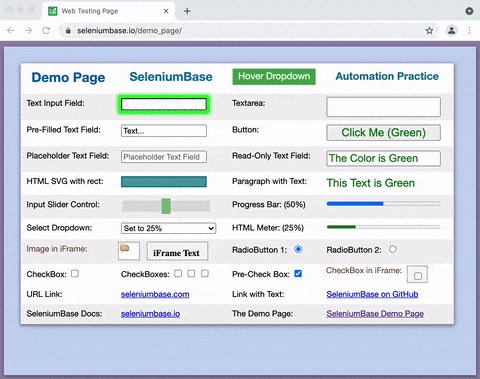
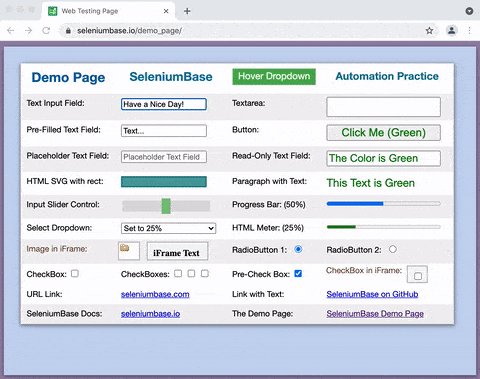
An example of running a test with pytest: test_demo_site.py
cd examples/
pytest test_demo_site.py --chrome
▶️ How is SeleniumBase different from raw Selenium? (click to expand)
💡 SeleniumBase is a Python test framework for the Selenium/WebDriver browser automation library. This framework incorporates test-runners such as pytest, nosetests, and behave to provide organized structure, test discovery, test execution, test state (eg. passed, failed, or skipped), and command-line options for changing default settings (such as choosing the browser to use). With raw Selenium, you would need to set up your own options-parser for configuring tests from the command-line.
💡 With raw Selenium, you have to manually download drivers (eg. chromedriver) before running tests. With SeleniumBase's driver manager, that's done automatically for you if the required driver isn't already on your PATH. There are also console scripts available for more control (eg. sbase get chromedriver latest to download the latest version of chromedriver to a local SeleniumBase directory).
💡 With raw Selenium, commands that use selectors need to specify the type of selector (eg. "css selector", "button#myButton"). With SeleniumBase, there's auto-detection between CSS Selectors and XPath, which means you don't need to specify the type of selector in your commands (but optionally you could).
💡 SeleniumBase methods often perform multiple actions in a single method call. For example, self.type(selector,text) does the following:
1. Waits for the element to be visible.
2. Waits for the element to be interactive.
3. Clears the text field.
4. Types in the new text.
5. Presses Enter/Submit if the text ends in "\n".
With raw Selenium, those actions require multiple method calls.
💡 SeleniumBase uses default timeout values when not set, which means that methods automatically wait for elements to appear (up to the timeout limit) before failing:
✅self.click("button")
With raw Selenium, methods would fail instantly (by default) if an element needed more time to load:
❌self.driver.find_element(by="css selector", value="button").click()
(Reliable code is better than unreliable code.)
💡 SeleniumBase lets you change the explicit timeout values of methods:
✅self.click("button",timeout=10)
With raw Selenium, that requires more code:
❌WebDriverWait(driver,10).until(EC.element_to_be_clickable("css selector", "button")).click()
(Simple code is better than complex code.)
💡 SeleniumBase gives you clean error output when a test fails. With raw Selenium, error messages can get very messy.
💡 SeleniumBase gives you the option to generate a dashboard and reports for tests. It also saves screenshots from failing tests to the ./latest_logs/ folder. Raw Selenium does not have these options out-of-the-box.
💡 SeleniumBase includes desktop GUI apps for running tests, such as SeleniumBase Commander for pytest, and SeleniumBase Behave GUI.
💡 SeleniumBase has its own Recorder & Test Generator that can create tests from manual browser actions. SeleniumBase also has many other useful tools and console scripts for getting things done quickly. (See the documentation for more details!)
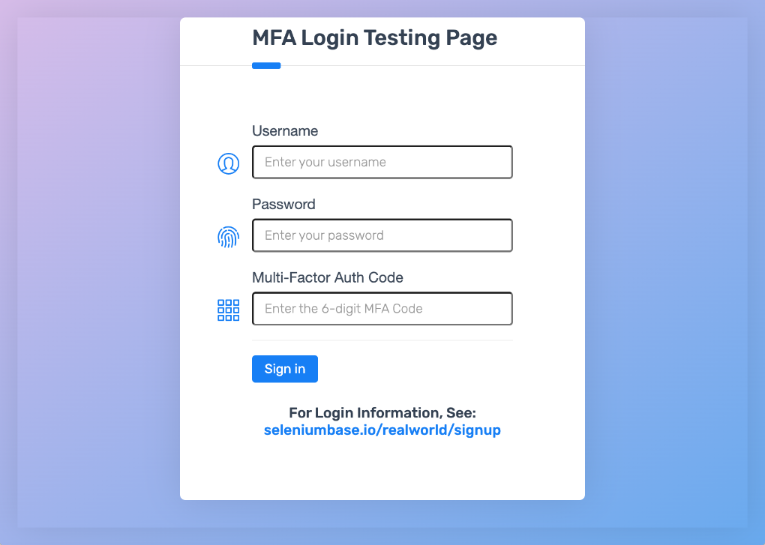
Here's a 2FA/MFA app that can be tested with SeleniumBase:
Here are a few scripts to test that app with SeleniumBase:
📘📝 An example test with the BaseCase class. Runs with pytest or nosetests. (Learn more)
from seleniumbase import BaseCase
class TestMFALogin(BaseCase):
def test_mfa_login(self):
self.open("https://seleniumbase.io/realworld/login")
self.type("#username", "demo_user")
self.type("#password", "secret_pass")
self.enter_mfa_code("#totpcode", "GAXG2MTEOR3DMMDG") # 6-digit
self.assert_element("img#image1")
self.assert_exact_text("Welcome!", "h1")
self.click('a:contains("This Page")')
self.save_screenshot_to_logs()
📗📝 An example test with the sb pytest fixture. Runs with pytest.
def test_mfa_login(sb):
sb.open("https://seleniumbase.io/realworld/login")
sb.type("#username", "demo_user")
sb.type("#password", "secret_pass")
sb.enter_mfa_code("#totpcode", "GAXG2MTEOR3DMMDG") # 6-digit
sb.assert_element("img#image1")
sb.assert_exact_text("Welcome!", "h1")
sb.click('a:contains("This Page")')
sb.save_screenshot_to_logs()
📕📝 An example test with behave-BDD Gherkin structure. Runs with behave. (Learn more)
Feature: SeleniumBase scenarios for the RealWorld App
Scenario: Verify RealWorld App
Given Open "seleniumbase.io/realworld/login"
When Type "demo_user" into "#username"
And Type "secret_pass" into "#password"
And Do MFA "GAXG2MTEOR3DMMDG" into "#totpcode"
Then Assert element "img#image1"
And Assert exact text "Welcome!" in "h1"
And Click 'a:contains("This Page")'
And Save screenshot to logs
 Python Setup:
Python Setup:
🔵 Add Python and Git to your System PATH.
🔵 Using a Python virtual env is recommended.
 Install SeleniumBase:
Install SeleniumBase:
You can install seleniumbase from GitHub or PyPI:
🔵 Installing seleniumbase from a GitHub clone:
git clone https://github.com/seleniumbase/SeleniumBase.git
cd SeleniumBase/
pip install . # Normal installation
pip install -e . # Editable install
(When using a virtual env, the Editable install is faster.)
To upgrade an existing install from a GitHub clone:
git pull # To pull the latest version
pip install -e . # Or "pip install ."
🔵 Installing seleniumbase from PyPI:
pip install seleniumbase
- (Add
--upgradeOR-Uto upgrade SeleniumBase.) - (Add
--force-reinstallto upgrade dependencies.) - (Use
pip3if multiple versions of Python are present.)
To upgrade an existing install from PyPI:
pip install -U seleniumbase
🔵 Type seleniumbase or sbase to verify that SeleniumBase was installed successfully:
______ __ _ ____
/ ____/__ / /__ ____ (_)_ ______ ___ / _ \____ ________
\__ \/ _ \/ / _ \/ __ \/ / / / / __ `__ \ / /_) / __ \/ ___/ _ \
___/ / __/ / __/ / / / / /_/ / / / / / // /_) / (_/ /__ / __/
/____/\___/_/\___/_/ /_/_/\__,_/_/ /_/ /_//_____/\__,_/____/\___/
------------------------------------------------------------------
* USAGE: "seleniumbase [COMMAND] [PARAMETERS]"
* OR: "sbase [COMMAND] [PARAMETERS]"
COMMANDS:
get / install [DRIVER] [OPTIONS]
methods (List common Python methods)
options (List common pytest options)
behave-options (List common behave options)
gui / commander [OPTIONAL PATH or TEST FILE]
behave-gui (SBase Commander for Behave)
caseplans [OPTIONAL PATH or TEST FILE]
mkdir [DIRECTORY] [OPTIONS]
mkfile [FILE.py] [OPTIONS]
mkrec / codegen [FILE.py] [OPTIONS]
recorder (Open Recorder Desktop App.)
record (If args: mkrec. Else: App.)
mkpres [FILE.py] [LANG]
mkchart [FILE.py] [LANG]
print [FILE] [OPTIONS]
translate [SB_FILE.py] [LANG] [ACTION]
convert [WEBDRIVER_UNITTEST_FILE.py]
extract-objects [SB_FILE.py]
inject-objects [SB_FILE.py] [OPTIONS]
objectify [SB_FILE.py] [OPTIONS]
revert-objects [SB_FILE.py] [OPTIONS]
encrypt / obfuscate
decrypt / unobfuscate
download server (Get Selenium Grid JAR file)
grid-hub [start|stop] [OPTIONS]
grid-node [start|stop] --hub=[HOST/IP]
* (EXAMPLE: "sbase get chromedriver latest") *
Type "sbase help [COMMAND]" for specific command info.
For info on all commands, type: "seleniumbase --help".
Use "pytest" for running tests.
 Downloading web drivers:
Downloading web drivers:
✅ SeleniumBase automatically downloads web drivers as needed, such as chromedriver and geckodriver (Firefox).
✅ To manually download a webdriver, see Console Scripts OR Webdriver Installation.
 Running tests:
Running tests:
🔵 If you've cloned SeleniumBase, you can run tests from the examples/ folder.
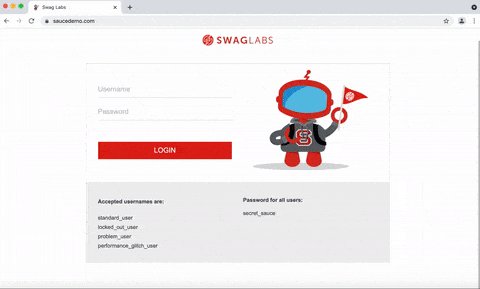
Here's my_first_test.py:
cd examples/
pytest my_first_test.py
(Chrome is the default browser if not specified with
--browser. On Linux,--headlessis the default behavior.)
Here's the code for my_first_test.py:
from seleniumbase import BaseCase
class MyTestClass(BaseCase):
def test_swag_labs(self):
self.open("https://www.saucedemo.com")
self.type("#user-name", "standard_user")
self.type("#password", "secret_sauce\n")
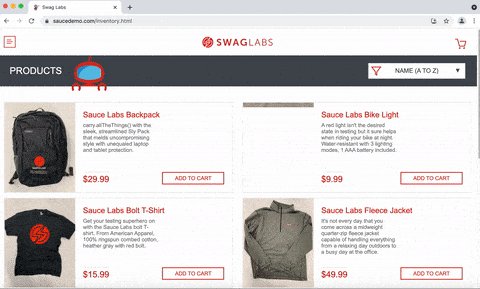
self.assert_element("#inventory_container")
self.assert_text("PRODUCTS", "span.title")
self.click('button[name*="backpack"]')
self.click("#shopping_cart_container a")
self.assert_text("YOUR CART", "span.title")
self.assert_text("Backpack", "div.cart_item")
self.click("button#checkout")
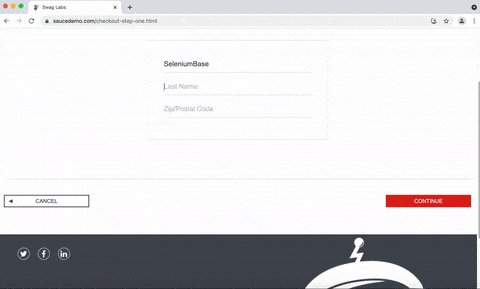
self.type("#first-name", "SeleniumBase")
self.type("#last-name", "Automation")
self.type("#postal-code", "77123")
self.click("input#continue")
self.assert_text("CHECKOUT: OVERVIEW")
self.assert_text("Backpack", "div.cart_item")
self.click("button#finish")
self.assert_exact_text("THANK YOU FOR YOUR ORDER", "h2")
self.assert_element('img[alt="Pony Express"]')
self.js_click("a#logout_sidebar_link")
- By default, CSS Selectors are used for finding page elements.
- If you're new to CSS Selectors, games like CSS Diner can help you learn.
- For more reading, here's an advanced guide on CSS attribute selectors.
 Here are some common SeleniumBase methods that you might find in tests:
Here are some common SeleniumBase methods that you might find in tests:
self.open(url) # Navigate the browser window to the URL.
self.type(selector, text) # Update the field with the text.
self.click(selector) # Click the element with the selector.
self.click_link(link_text) # Click the link containing text.
self.go_back() # Navigate back to the previous URL.
self.select_option_by_text(dropdown_selector, option)
self.hover_and_click(hover_selector, click_selector)
self.drag_and_drop(drag_selector, drop_selector)
self.get_text(selector) # Get the text from the element.
self.get_current_url() # Get the URL of the current page.
self.get_page_source() # Get the HTML of the current page.
self.get_attribute(selector, attribute) # Get element attribute.
self.get_title() # Get the title of the current page.
self.switch_to_frame(frame) # Switch into the iframe container.
self.switch_to_default_content() # Leave the iframe container.
self.open_new_window() # Open a new window in the same browser.
self.switch_to_window(window) # Switch to the browser window.
self.switch_to_default_window() # Switch to the original window.
self.get_new_driver(OPTIONS) # Open a new driver with OPTIONS.
self.switch_to_driver(driver) # Switch to the browser driver.
self.switch_to_default_driver() # Switch to the original driver.
self.wait_for_element(selector) # Wait until element is visible.
self.is_element_visible(selector) # Return element visibility.
self.is_text_visible(text, selector) # Return text visibility.
self.sleep(seconds) # Do nothing for the given amount of time.
self.save_screenshot(name) # Save a screenshot in .png format.
self.assert_element(selector) # Verify the element is visible.
self.assert_text(text, selector) # Verify text in the element.
self.assert_title(title) # Verify the title of the web page.
self.assert_downloaded_file(file) # Verify file was downloaded.
self.assert_no_404_errors() # Verify there are no broken links.
self.assert_no_js_errors() # Verify there are no JS errors.
🔵 For the complete list of SeleniumBase methods, see: Method Summary
 Learn More:
Learn More:
✅ Supports all major web browsers and operating systems:
Browsers: Chrome, Edge, Firefox, IE, and Safari.
Systems: Linux, macOS, Windows, and Ubuntu.
✅ Works on popular CI/CD platforms:
✅ Automatic WebDriver Abilities:
SeleniumBase automatically handles common WebDriver actions such as spinning up web browsers and saving screenshots during test failures. (Read more about customizing test runs.)
✅ Simplified Code:
SeleniumBase uses simple syntax for commands. Example:
self.type("input", "dogs\n")
SeleniumBase tests can be run with both pytest and nosetests, but using pytest is recommended. (chrome is the default browser if not specified.)
pytest my_first_test.py --chrome
nosetests test_suite.py --firefox
✅ Automatic Test Discovery:
All Python methods that start with test_ will be run automatically when running pytest or nosetests on Python files. You can also be more specific on what to run within a file by using the following: (Note that the syntax is different for pytest vs nosetests.)
pytest [FILE_NAME.py]::[CLASS_NAME]::[METHOD_NAME]
nosetests [FILE_NAME.py]:[CLASS_NAME].[METHOD_NAME]
✅ No More Flaky Tests:
SeleniumBase methods automatically wait for page elements to finish loading before interacting with them (up to a timeout limit). This means you no longer need random time.sleep() statements in your scripts.

✅ Automated/Manual Hybrid Mode:
SeleniumBase includes a solution called MasterQA, which speeds up manual testing by having automation perform all the browser actions while the manual tester handles validation.
✅ Feature-Rich:
For a full list of SeleniumBase features, Click Here.
 Detailed Instructions:
Detailed Instructions:
🔵 You can use Demo Mode to help you see what a test is doing: If a test is moving too fast for your eyes, run it in Demo Mode by adding --demo on the command-line, which pauses the browser briefly between actions, highlights page elements being acted on, and displays assertions:
pytest my_first_test.py --demo
🔵 Pytest includes test discovery. If you don't specify a specific file or folder to run from, pytest will search all subdirectories automatically for tests to run based on the following matching criteria:
Python filenames that start with test_ or end with _test.py.
Python methods that start with test_.
The Python class name can be anything since SeleniumBase's BaseCase class inherits from the unittest.TestCase class.
You can see which tests are getting discovered by pytest by using:
pytest --collect-only -q
🔵 You can use the following calls in your scripts to help you debug issues:
import time; time.sleep(5) # Makes the test wait and do nothing for 5 seconds.
import ipdb; ipdb.set_trace() # Enter debugging mode. n = next, c = continue, s = step.
import pytest; pytest.set_trace() # Enter debugging mode. n = next, c = continue, s = step.
🔵 To pause an active test that throws an exception or error, add --pdb:
pytest my_first_test.py --pdb
The code above will leave your browser window open in case there's a failure. (ipdb commands: 'n', 'c', 's' => next, continue, step).
🔵 Here are some useful command-line options that come with pytest:
-v # Verbose mode. Prints the full name of each test run.
-q # Quiet mode. Print fewer details in the console output when running tests.
-x # Stop running the tests after the first failure is reached.
--html=report.html # Creates a detailed pytest-html report after tests finish.
--collect-only | --co # Show what tests would get run. (Without running them)
-n=NUM # Multithread the tests using that many threads. (Speed up test runs!)
-s # See print statements. (Should be on by default with pytest.ini present.)
--junit-xml=report.xml # Creates a junit-xml report after tests finish.
--pdb # If a test fails, enter Post Mortem Debug Mode. (Don't use with CI!)
--trace # Enter Debug Mode at the beginning of each test. (Don't use with CI!)
-m=MARKER # Run tests with the specified pytest marker.
🔵 SeleniumBase provides additional pytest command-line options for tests:
--browser=BROWSER # (The web browser to use. Default: "chrome".)
--chrome # (Shortcut for "--browser=chrome". On by default.)
--edge # (Shortcut for "--browser=edge".)
--firefox # (Shortcut for "--browser=firefox".)
--ie # (Shortcut for "--browser=ie".)
--opera # (Shortcut for "--browser=opera".)
--safari # (Shortcut for "--browser=safari".)
--cap-file=FILE # (The web browser's desired capabilities to use.)
--cap-string=STRING # (The web browser's desired capabilities to use.)
--settings-file=FILE # (Override default SeleniumBase settings.)
--env=ENV # (Set the test env. Access with "self.env" in tests.)
--account=STR # (Set account. Access with "self.account" in tests.)
--data=STRING # (Extra test data. Access with "self.data" in tests.)
--var1=STRING # (Extra test data. Access with "self.var1" in tests.)
--var2=STRING # (Extra test data. Access with "self.var2" in tests.)
--var3=STRING # (Extra test data. Access with "self.var3" in tests.)
--variables=DICT # (Extra test data. Access with "self.variables".)
--user-data-dir=DIR # (Set the Chrome user data directory to use.)
--protocol=PROTOCOL # (The Selenium Grid protocol: http|https.)
--server=SERVER # (The Selenium Grid server/IP used for tests.)
--port=PORT # (The Selenium Grid port used by the test server.)
--proxy=SERVER:PORT # (Connect to a proxy server:port for tests.)
--proxy=USERNAME:PASSWORD@SERVER:PORT # (Use authenticated proxy server.)
--proxy-bypass-list=STRING # (";"-separated hosts to bypass, Eg "*.foo.com")
--proxy-pac-url=URL # (Connect to a proxy server using a PAC_URL.pac file.)
--proxy-pac-url=USERNAME:PASSWORD@URL # (Authenticated proxy with PAC URL.)
--agent=STRING # (Modify the web browser's User-Agent string.)
--mobile # (Use the mobile device emulator while running tests.)
--metrics=STRING # (Set mobile metrics: "CSSWidth,CSSHeight,PixelRatio".)
--chromium-arg="ARG=N,ARG2" # (Set Chromium args, ","-separated, no spaces.)
--firefox-arg="ARG=N,ARG2" # (Set Firefox args, comma-separated, no spaces.)
--firefox-pref=SET # (Set a Firefox preference:value set, comma-separated.)
--extension-zip=ZIP # (Load a Chrome Extension .zip|.crx, comma-separated.)
--extension-dir=DIR # (Load a Chrome Extension directory, comma-separated.)
--pls=PLS # (Set pageLoadStrategy on Chrome: "normal", "eager", or "none".)
--headless # (Run tests in headless mode. The default arg on Linux OS.)
--headed # (Run tests in headed/GUI mode on Linux OS.)
--xvfb # (Run tests using the Xvfb virtual display server on Linux OS.)
--locale=LOCALE_CODE # (Set the Language Locale Code for the web browser.)
--interval=SECONDS # (The autoplay interval for presentations & tour steps)
--start-page=URL # (The starting URL for the web browser when tests begin.)
--archive-logs # (Archive existing log files instead of deleting them.)
--archive-downloads # (Archive old downloads instead of deleting them.)
--skip-js-waits # (Skip waiting for readyState to be complete or Angular.)
--time-limit=SECONDS # (Safely fail any test that exceeds the time limit.)
--slow # (Slow down the automation. Faster than using Demo Mode.)
--demo # (Slow down and visually see test actions as they occur.)
--demo-sleep=SECONDS # (Set the wait time after Slow & Demo Mode actions.)
--highlights=NUM # (Number of highlight animations for Demo Mode actions.)
--message-duration=SECONDS # (The time length for Messenger alerts.)
--check-js # (Check for JavaScript errors after page loads.)
--ad-block # (Block some types of display ads from loading.)
--block-images # (Block images from loading during tests.)
--do-not-track # (Indicate to websites that you don't want to be tracked.)
--verify-delay=SECONDS # (The delay before MasterQA verification checks.)
--recorder # (Enables the Recorder for turning browser actions into code.)
--rec-behave # (Same as Recorder Mode, but also generates behave-gherkin.)
--rec-sleep # (If the Recorder is enabled, also records self.sleep calls.)
--rec-print # (If the Recorder is enabled, prints output after tests end.)
--disable-csp # (Disable the Content Security Policy of websites.)
--disable-ws # (Disable Web Security on Chromium-based browsers.)
--enable-ws # (Enable Web Security on Chromium-based browsers.)
--enable-sync # (Enable "Chrome Sync".)
--use-auto-ext # (Use Chrome's automation extension.)
--undetected # (Use an undetectable chromedriver to evade bot-detection.)
--remote-debug # (Enable Chrome's Remote Debugger on http://localhost:9222)
--final-debug # (Enter Debug Mode after each test ends. Don't use with CI!)
--dashboard # (Enable the SeleniumBase Dashboard. Saved at: dashboard.html)
--dash-title=STRING # (Set the title shown for the generated dashboard.)
--swiftshader # (Use Chrome's "--use-gl=swiftshader" feature.)
--incognito # (Enable Chrome's Incognito mode.)
--guest # (Enable Chrome's Guest mode.)
--devtools # (Open Chrome's DevTools when the browser opens.)
--reuse-session | --rs # (Reuse the browser session between tests.)
--crumbs # (Delete all cookies between tests reusing a session.)
--disable-beforeunload # (Disable the "beforeunload" event on Chrome.)
--window-size=WIDTH,HEIGHT # (Set the browser's starting window size.)
--maximize # (Start tests with the browser window maximized.)
--screenshot # (Save a screenshot at the end of each test.)
--visual-baseline # (Set the visual baseline for Visual/Layout tests.)
--external-pdf # (Set Chrome "plugins.always_open_pdf_externally": True.)
--timeout-multiplier=MULTIPLIER # (Multiplies the default timeout values.)
--list-fail-page # (After each failing test, list the URL of the failure.)
(For more details, see the full list of command-line options here.)
🔵 During test failures, logs and screenshots from the most recent test run will get saved to the latest_logs/ folder. Those logs will get moved to archived_logs/ if you add --archive_logs to command-line options, or have ARCHIVE_EXISTING_LOGS set to True in settings.py, otherwise log files with be cleaned up at the start of the next test run. The test_suite.py collection contains tests that fail on purpose so that you can see how logging works.
cd examples/
pytest test_suite.py --browser=chrome
pytest test_suite.py --browser=firefox
An easy way to override seleniumbase/config/settings.py is by using a custom settings file.
Here's the command-line option to add to tests: (See examples/custom_settings.py)
--settings_file=custom_settings.py
(Settings include default timeout values, a two-factor auth key, DB credentials, S3 credentials, and other important settings used by tests.)
🔵 To pass additional data from the command-line to tests, add --data="ANY STRING".
Inside your tests, you can use self.data to access that.
 Test Directory Configuration:
Test Directory Configuration:
🔵 When running tests with pytest, you'll want a copy of pytest.ini in your root folders. When running tests with nosetests, you'll want a copy of setup.cfg in your root folders. These files specify default configuration details for tests. Folders should also include a blank __init__.py file, which allows your tests to import files from that folder.
🔵 sbase mkdir DIR creates a folder with config files and sample tests:
sbase mkdir ui_tests
That new folder will have these files:
ui_tests/
├── __init__.py
├── my_first_test.py
├── parameterized_test.py
├── pytest.ini
├── requirements.txt
├── setup.cfg
├── test_demo_site.py
└── boilerplates/
├── __init__.py
├── base_test_case.py
├── boilerplate_test.py
├── classic_obj_test.py
├── page_objects.py
├── sb_fixture_test.py
└── samples/
├── __init__.py
├── google_objects.py
├── google_test.py
├── sb_swag_test.py
└── swag_labs_test.py
ProTip™: You can also create a boilerplate folder without any sample tests in it by adding -b or --basic to the sbase mkdir command:
sbase mkdir ui_tests --basic
That new folder will have these files:
ui_tests/
├── __init__.py
├── pytest.ini
├── requirements.txt
└── setup.cfg
Of those files, the pytest.ini config file is the most important, followed by a blank __init__.py file. There's also a setup.cfg file (only needed for nosetests). Finally, the requirements.txt file can be used to help you install seleniumbase into your environments (if it's not already installed).
 Log files from failed tests:
Log files from failed tests:
Let's try an example of a test that fails:
""" test_fail.py """
from seleniumbase import BaseCase
class MyTestClass(BaseCase):
def test_find_army_of_robots_on_xkcd_desert_island(self):
self.open("https://xkcd.com/731/")
self.assert_element("div#ARMY_OF_ROBOTS", timeout=1) # This should fail
You can run it from the examples/ folder like this:
pytest test_fail.py
🔵 You'll notice that a logs folder, "latest_logs", was created to hold information about the failing test, and screenshots. During test runs, past results get moved to the archived_logs folder if you have ARCHIVE_EXISTING_LOGS set to True in settings.py, or if your run tests with --archive-logs. If you choose not to archive existing logs, they will be deleted and replaced by the logs of the latest test run.
 The SeleniumBase Dashboard:
The SeleniumBase Dashboard:
🔵 The --dashboard option for pytest generates a SeleniumBase Dashboard located at dashboard.html, which updates automatically as tests run and produce results. Example:
pytest --dashboard --rs --headless

🔵 Additionally, you can host your own SeleniumBase Dashboard Server on a port of your choice. Here's an example of that using Python 3's http.server:
python -m http.server 1948
🔵 Now you can navigate to http://localhost:1948/dashboard.html in order to view the dashboard as a web app. This requires two different terminal windows: one for running the server, and another for running the tests, which should be run from the same directory. (Use CTRL+C to stop the http server.)
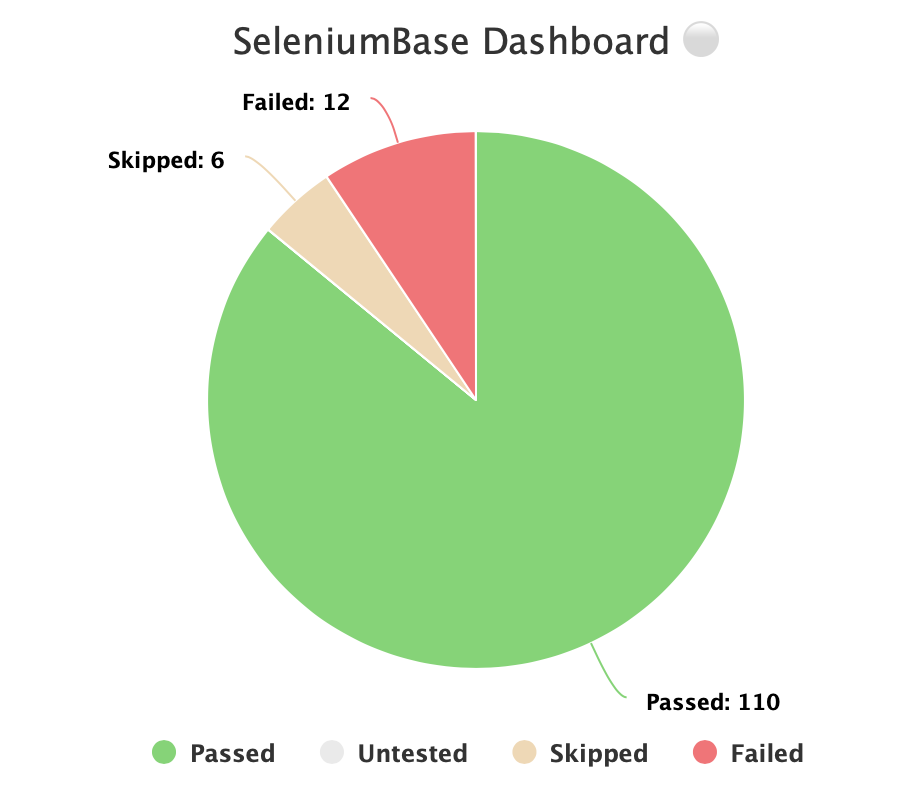
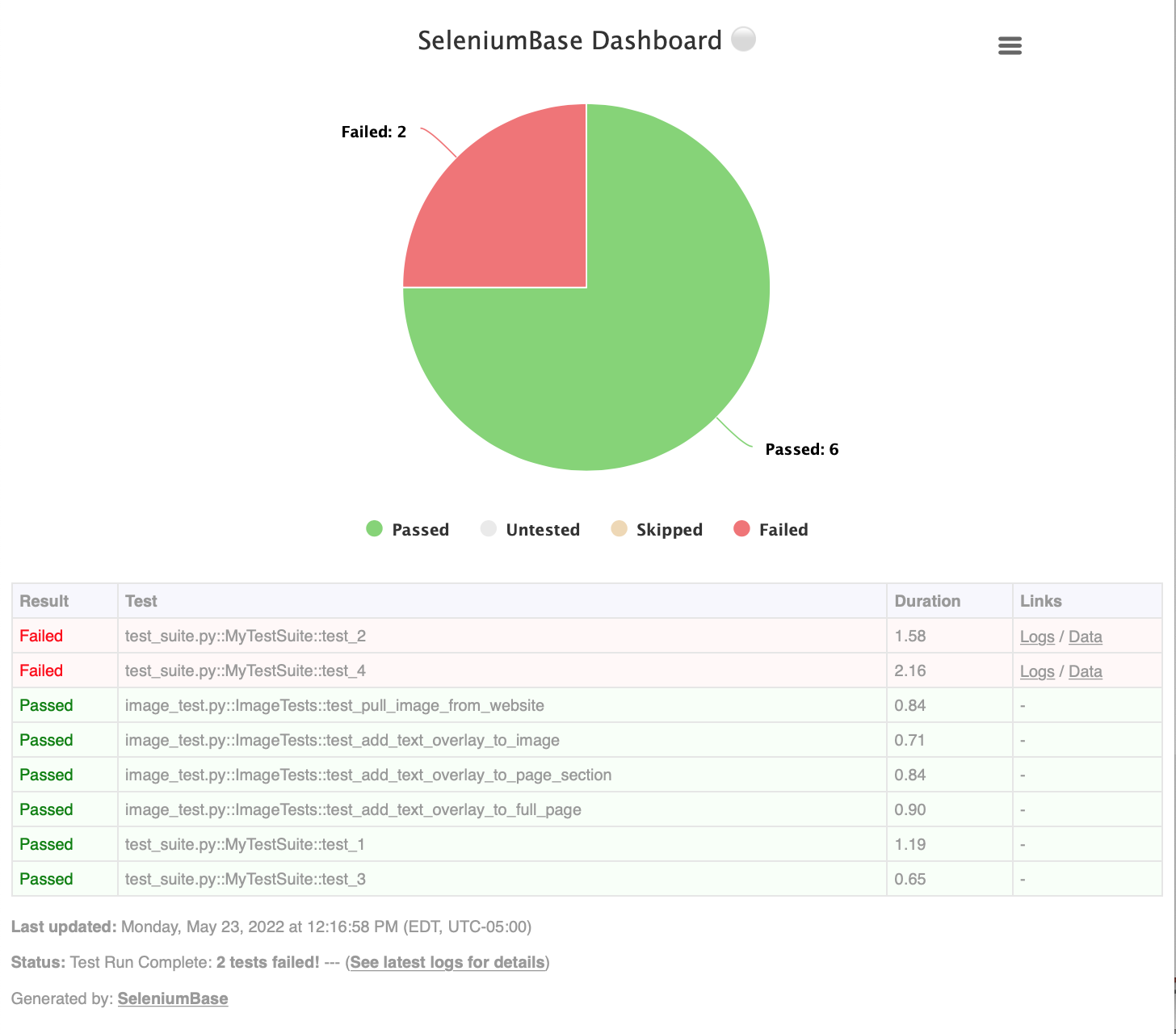
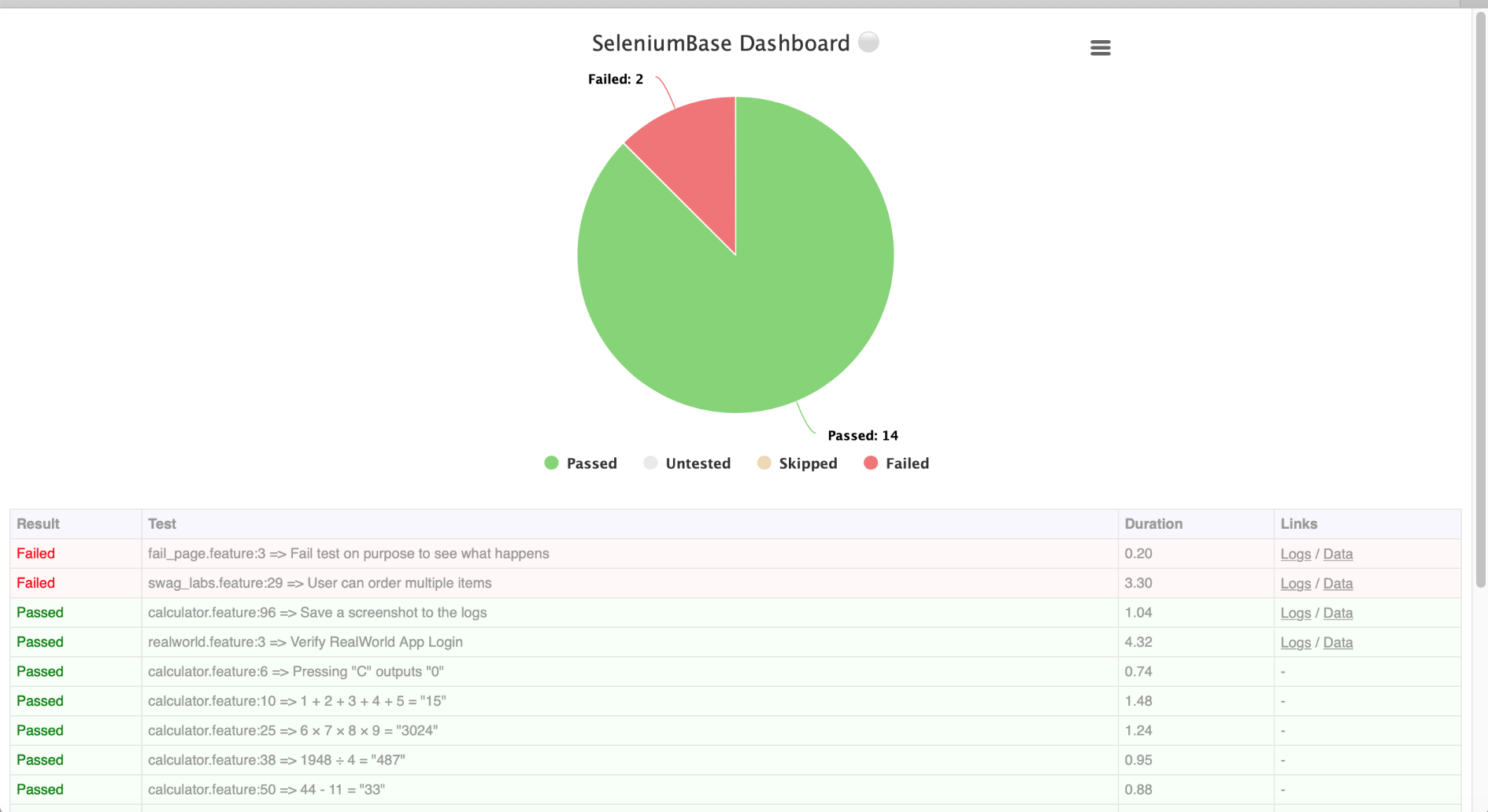
🔵 Here's a full example of what the SeleniumBase Dashboard may look like:
pytest test_suite.py --dashboard --rs --headless

 Creating Visual Test Reports:
Creating Visual Test Reports:
Pytest Reports:
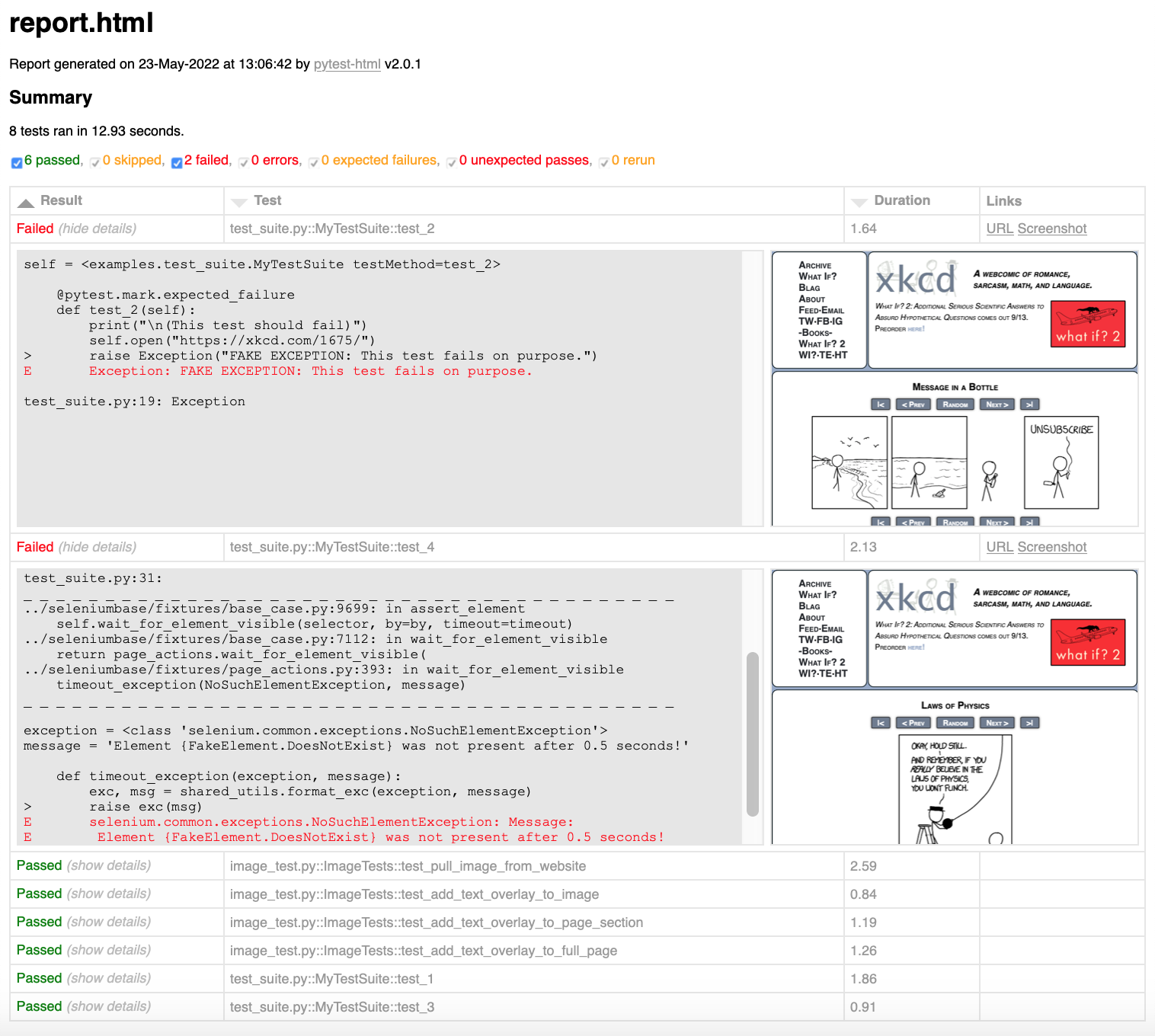
🔵 Using --html=report.html gives you a fancy report of the name specified after your test suite completes.
pytest test_suite.py --html=report.html

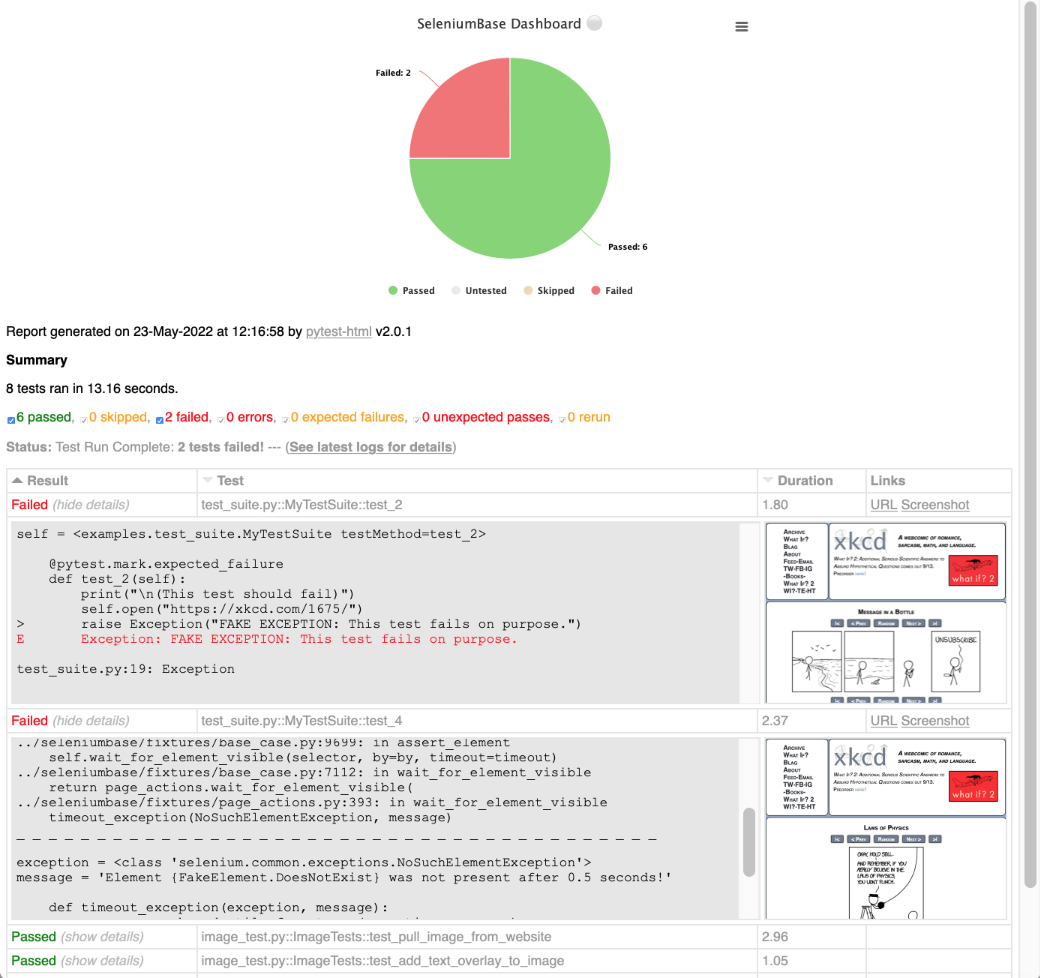
🔵 When combining pytest html reports with SeleniumBase Dashboard usage, the pie chart from the Dashboard will get added to the html report. Additionally, if you set the html report URL to be the same as the Dashboard URL when also using the dashboard, (example: --dashboard --html=dashboard.html), then the Dashboard will become an advanced html report when all the tests complete.
🔵 Here's an example of an upgraded html report:
pytest test_suite.py --dashboard --html=report.html

If viewing pytest html reports in Jenkins, you may need to configure Jenkins settings for the html to render correctly. This is due to Jenkins CSP changes.
You can also use --junit-xml=report.xml to get an xml report instead. Jenkins can use this file to display better reporting for your tests.
pytest test_suite.py --junit-xml=report.xml
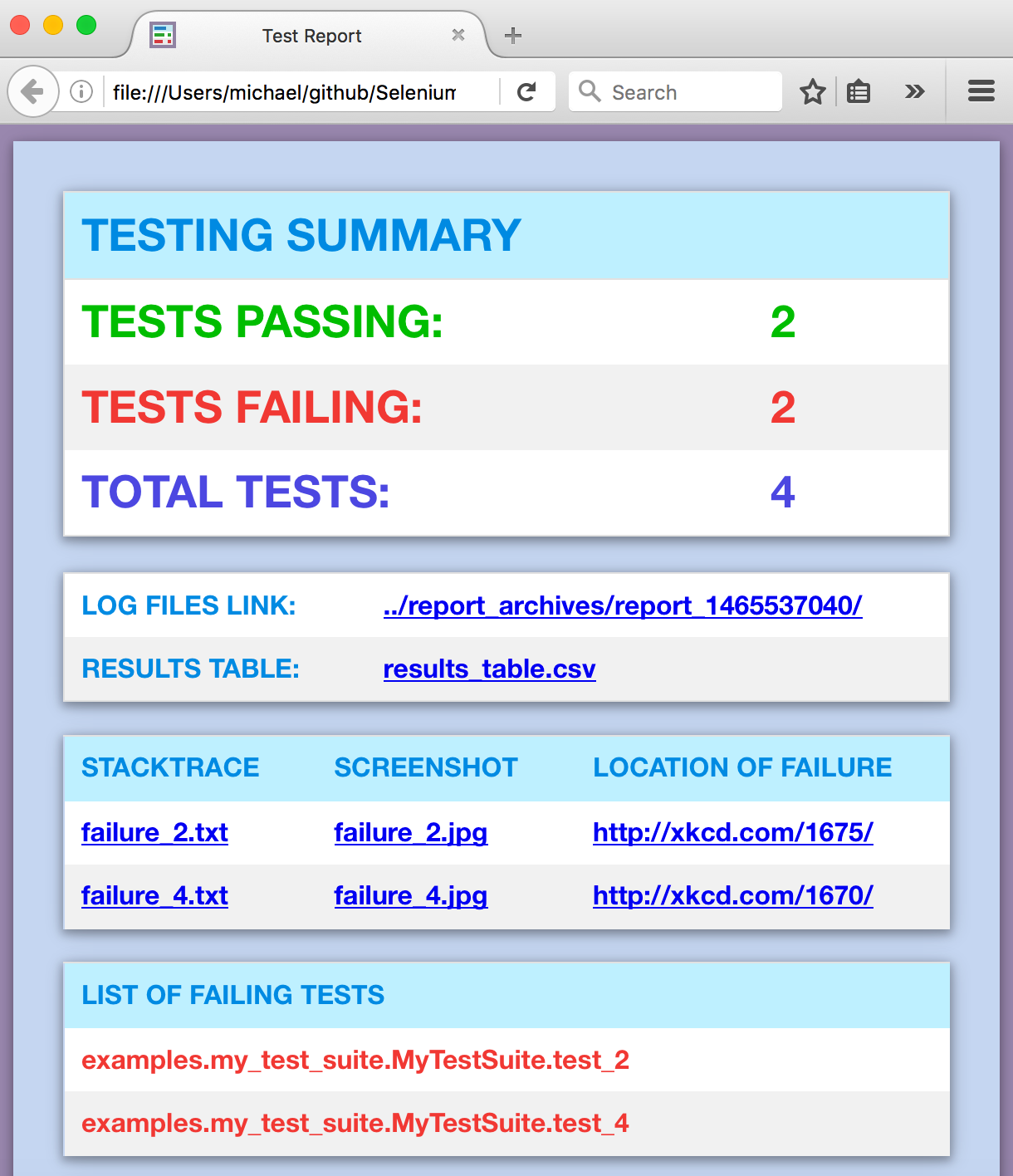
Nosetest Reports:
The --report option gives you a fancy report after your test suite completes.
nosetests test_suite.py --report

(NOTE: You can add --show-report to immediately display Nosetest reports after the test suite completes. Only use --show-report when running tests locally because it pauses the test run.)
Behave Dashboard & Reports:
(The behave_bdd/ folder can be found in the examples/ folder.)
behave behave_bdd/features/ -D dashboard -D headless

You can also use --junit to get .xml reports for each Behave feature. Jenkins can use these files to display better reporting for your tests.
behave behave_bdd/features/ --junit -D rs -D headless
Allure Reports:
See: https://docs.qameta.io/allure/
SeleniumBase no longer includes allure-pytest as part of installed dependencies. If you want to use it, install it first:
pip install allure-pytest
Now your tests can create Allure results files, which can be processed by Allure Reports.
pytest test_suite.py --alluredir=allure_results
 Using a Proxy Server:
Using a Proxy Server:
If you wish to use a proxy server for your browser tests (Chromium or Firefox), you can add --proxy=IP_ADDRESS:PORT as an argument on the command line.
pytest proxy_test.py --proxy=IP_ADDRESS:PORT
If the proxy server that you wish to use requires authentication, you can do the following (Chromium only):
pytest proxy_test.py --proxy=USERNAME:PASSWORD@IP_ADDRESS:PORT
SeleniumBase also supports SOCKS4 and SOCKS5 proxies:
pytest proxy_test.py --proxy="socks4://IP_ADDRESS:PORT"
pytest proxy_test.py --proxy="socks5://IP_ADDRESS:PORT"
To make things easier, you can add your frequently-used proxies to PROXY_LIST in proxy_list.py, and then use --proxy=KEY_FROM_PROXY_LIST to use the IP_ADDRESS:PORT of that key.
pytest proxy_test.py --proxy=proxy1
 Changing the User-Agent:
Changing the User-Agent:
🔵 If you wish to change the User-Agent for your browser tests (Chromium and Firefox only), you can add --agent="USER AGENT STRING" as an argument on the command-line.
pytest user_agent_test.py --agent="Mozilla/5.0 (Nintendo 3DS; U; ; en) Version/1.7412.EU"
 Handling Pop-Up / Pop Up Alerts:
Handling Pop-Up / Pop Up Alerts:
🔵 self.accept_alert() automatically waits for and accepts alert pop-ups. self.dismiss_alert() automatically waits for and dismisses alert pop-ups. On occasion, some methods like self.click(SELECTOR) might dismiss a pop-up on its own because they call JavaScript to make sure that the readyState of the page is complete before advancing. If you're trying to accept a pop-up that got dismissed this way, use this workaround: Call self.find_element(SELECTOR).click() instead, (which will let the pop-up remain on the screen), and then use self.accept_alert() to accept the pop-up (more on that here). If pop-ups are intermittent, wrap code in a try/except block.
 Building Guided Tours for Websites:
Building Guided Tours for Websites:
🔵 Learn about SeleniumBase Interactive Walkthroughs (in the examples/tour_examples/ folder). It's great for prototyping a website onboarding experience.
 Production Environments & Integrations:
Production Environments & Integrations:
▶️ Here are some things you can do to set up a production environment for your testing. (click to expand)
- You can set up a Jenkins build server for running tests at regular intervals. For a real-world Jenkins example of headless browser automation in action, check out the SeleniumBase Jenkins example on Azure or the SeleniumBase Jenkins example on Google Cloud.
- You can use the Selenium Grid to scale your testing by distributing tests on several machines with parallel execution. To do this, check out the SeleniumBase selenium_grid folder, which should have everything you need, including the Selenium Grid ReadMe, which will help you get started.
- If you're using the SeleniumBase MySQL feature to save results from tests running on a server machine, you can install MySQL Workbench to help you read & write from your DB more easily.
- If you're using AWS, you can set up an Amazon S3 account for saving log files and screenshots from your tests. To activate this feature, modify settings.py with connection details in the S3 section, and add
--with-s3-loggingon the command-line when running your tests.
Here's an example of running tests with some additional features enabled:
pytest [YOUR_TEST_FILE.py] --with-db-reporting --with-s3-logging
 Detailed Method Specifications and Examples:
Detailed Method Specifications and Examples:
🔵 Navigating to a web page: (and related commands)
self.open("https://xkcd.com/378/") # This method opens the specified page.
self.go_back() # This method navigates the browser to the previous page.
self.go_forward() # This method navigates the browser forward in history.
self.refresh_page() # This method reloads the current page.
self.get_current_url() # This method returns the current page URL.
self.get_page_source() # This method returns the current page source.
ProTip™: You can use the self.get_page_source() method with Python's find() command to parse through HTML to find something specific. (For more advanced parsing, see the BeautifulSoup example.)
source = self.get_page_source()
head_open_tag = source.find('<head>')
head_close_tag = source.find('</head>', head_open_tag)
everything_inside_head = source[head_open_tag+len('<head>'):head_close_tag]
🔵 Clicking:
To click an element on the page:
self.click("div#my_id")
ProTip™: In most web browsers, you can right-click on a page and select Inspect Element to see the CSS selector details that you'll need to create your own scripts.
🔵 Typing Text:
self.type(selector, text) # updates the text from the specified element with the specified value. An exception is raised if the element is missing or if the text field is not editable. Example:
self.type("input#id_value", "2012")
You can also use self.add_text() or the WebDriver .send_keys() command, but those won't clear the text box first if there's already text inside.
If you want to type in special keys, that's easy too. Here's an example:
from selenium.webdriver.common.keys import Keys
self.find_element("textarea").send_keys(Keys.SPACE + Keys.BACK_SPACE + '\n') # The backspace should cancel out the space, leaving you with the newline
🔵 Getting the text from an element on a page:
text = self.get_text("header h2")
🔵 Getting the attribute value from an element on a page:
attribute = self.get_attribute("#comic img", "title")
🔵 Asserting existence of an element on a page within some number of seconds:
self.wait_for_element_present("div.my_class", timeout=10)
(NOTE: You can also use: self.assert_element_present(ELEMENT))
🔵 Asserting visibility of an element on a page within some number of seconds:
self.wait_for_element_visible("a.my_class", timeout=5)
(NOTE: The short versions of that are self.find_element(ELEMENT) and self.assert_element(ELEMENT). The find_element() version returns the element.)
Since the line above returns the element, you can combine that with .click() as shown below:
self.find_element("a.my_class", timeout=5).click()
# But you're better off using the following statement, which does the same thing:
self.click("a.my_class") # DO IT THIS WAY!
ProTip™: You can use dots to signify class names (Ex: div.class_name) as a simplified version of div[class="class_name"] within a CSS selector.
You can also use *= to search for any partial value in a CSS selector as shown below:
self.click('a[name*="partial_name"]')
🔵 Asserting visibility of text inside an element on a page within some number of seconds:
self.assert_text("Make it so!", "div#trek div.picard div.quotes")
self.assert_text("Tea. Earl Grey. Hot.", "div#trek div.picard div.quotes", timeout=3)
(NOTE: self.find_text(TEXT, ELEMENT) and self.wait_for_text(TEXT, ELEMENT) also do this. For backwards compatibility, older method names were kept, but the default timeout may be different.)
🔵 Asserting Anything:
self.assert_true(myvar1 == something)
self.assert_equal(var1, var2)
🔵 Useful Conditional Statements: (with creative examples in action)
is_element_visible(selector) # is an element visible on a page
if self.is_element_visible('div#warning'):
print("Red Alert: Something bad might be happening!")
is_element_present(selector) # is an element present on a page
if self.is_element_present('div#top_secret img.tracking_cookie'):
self.contact_cookie_monster() # Not a real SeleniumBase method
else:
current_url = self.get_current_url()
self.contact_the_nsa(url=current_url, message="Dark Zone Found") # Not a real SeleniumBase method
Another example:
def is_there_a_cloaked_klingon_ship_on_this_page():
if self.is_element_present("div.ships div.klingon"):
return not self.is_element_visible("div.ships div.klingon")
return False
▶️ is_text_visible(text, selector) # is text visible on a page (click to expand)
def get_mirror_universe_captain_picard_superbowl_ad(superbowl_year):
selector = "div.superbowl_%s div.commercials div.transcript div.picard" % superbowl_year
if self.is_text_visible("Yes, it was I who summoned you all here.", selector):
return "Picard Paramount+ Superbowl Ad 2020"
elif self.is_text_visible("Commander, signal the following: Our Network is Secure!"):
return "Picard Mirror Universe iboss Superbowl Ad 2018"
elif self.is_text_visible("For the Love of Marketing and Earl Grey Tea!", selector):
return "Picard Mirror Universe HubSpot Superbowl Ad 2015"
elif self.is_text_visible("Delivery Drones... Engage", selector):
return "Picard Mirror Universe Amazon Superbowl Ad 2015"
elif self.is_text_visible("Bing it on Screen!", selector):
return "Picard Mirror Universe Microsoft Superbowl Ad 2015"
elif self.is_text_visible("OK Glass, Make it So!", selector):
return "Picard Mirror Universe Google Superbowl Ad 2015"
elif self.is_text_visible("Number One, I've Never Seen Anything Like It.", selector):
return "Picard Mirror Universe Tesla Superbowl Ad 2015"
elif self.is_text_visible("Let us make sure history never forgets the name ... Facebook", selector):
return "Picard Mirror Universe Facebook Superbowl Ad 2015"
elif self.is_text_visible("""With the first link, the chain is forged.
The first speech censored, the first thought forbidden,
the first freedom denied, chains us all irrevocably.""", selector):
return "Picard Mirror Universe Wikimedia Superbowl Ad 2015"
else:
raise Exception("Reports of my assimilation are greatly exaggerated.")
🔵 Switching Tabs:
If your test opens up a new tab/window, you can switch to it. (SeleniumBase automatically switches to new tabs that don't open to about:blank URLs.)
self.switch_to_window(1) # This switches to the new tab (0 is the first one)
🔵 ProTip™: iframes follow the same principle as new windows - you need to specify the iframe if you want to take action on something in there
self.switch_to_frame('ContentManagerTextBody_ifr')
# Now you can act inside the iframe
# .... Do something cool (here)
self.switch_to_default_content() # Exit the iframe when you're done
🔵 Executing Custom jQuery Scripts:
jQuery is a powerful JavaScript library that allows you to perform advanced actions in a web browser. If the web page you're on already has jQuery loaded, you can start executing jQuery scripts immediately. You'd know this because the web page would contain something like the following in the HTML:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
🔵 It's OK if you want to use jQuery on a page that doesn't have it loaded yet. To do so, run the following command first:
self.activate_jquery()
▶️ Here are some examples of using jQuery in your scripts. (click to expand)
self.execute_script("jQuery, window.scrollTo(0, 600)") # Scrolling the page
self.execute_script("jQuery('#annoying-widget').hide()") # Hiding elements on a page
self.execute_script("jQuery('#hidden-widget').show(0)") # Showing hidden elements on a page
self.execute_script("jQuery('#annoying-button a').remove()") # Removing elements on a page
self.execute_script("jQuery('%s').mouseover()" % (mouse_over_item)) # Mouse-over elements on a page
self.execute_script("jQuery('input#the_id').val('my_text')") # Fast text input on a page
self.execute_script("jQuery('div#dropdown a.link').click()") # Click elements on a page
self.execute_script("return jQuery('div#amazing')[0].text") # Returns the css "text" of the element given
self.execute_script("return jQuery('textarea')[2].value") # Returns the css "value" of the 3rd textarea element on the page
(Most of the above commands can be done directly with built-in SeleniumBase methods.)
🔵 Some websites have a restrictive Content Security Policy to prevent users from loading jQuery and other external libraries onto their websites. If you need to use jQuery or another JS library on such a website, add --disable-csp on the command-line.
▶️ In this example, JavaScript creates a referral button on a page, which is then clicked. (click to expand)
start_page = "https://xkcd.com/465/"
destination_page = "https://github.com/seleniumbase/SeleniumBase"
self.open(start_page)
referral_link = '''<a class='analytics test' href='%s'>Free-Referral Button!</a>''' % destination_page
self.execute_script('''document.body.innerHTML = \"%s\"''' % referral_link)
self.click("a.analytics") # Clicks the generated button
(Due to popular demand, this traffic generation example has been included in SeleniumBase with the self.generate_referral(start_page, end_page) and the self.generate_traffic(start_page, end_page, loops) methods.)
🔵 Using deferred asserts:
Let's say you want to verify multiple different elements on a web page in a single test, but you don't want the test to fail until you verified several elements at once so that you don't have to rerun the test to find more missing elements on the same page. That's where deferred asserts come in. Here's the example:
from seleniumbase import BaseCase
class MyTestClass(BaseCase):
def test_deferred_asserts(self):
self.open('https://xkcd.com/993/')
self.wait_for_element('#comic')
self.deferred_assert_element('img[alt="Brand Identity"]')
self.deferred_assert_element('img[alt="Rocket Ship"]') # Will Fail
self.deferred_assert_element('#comicmap')
self.deferred_assert_text('Fake Item', '#middleContainer') # Will Fail
self.deferred_assert_text('Random', '#middleContainer')
self.deferred_assert_element('a[name="Super Fake !!!"]') # Will Fail
self.process_deferred_asserts()
deferred_assert_element() and deferred_assert_text() will save any exceptions that would be raised.
To flush out all the failed deferred asserts into a single exception, make sure to call self.process_deferred_asserts() at the end of your test method. If your test hits multiple pages, you can call self.process_deferred_asserts() before navigating to a new page so that the screenshot from your log files matches the URL where the deferred asserts were made.
🔵 Accessing Raw WebDriver:
If you need access to any commands that come with standard WebDriver, you can call them directly like this:
self.driver.delete_all_cookies()
capabilities = self.driver.capabilities
self.driver.find_elements("partial link text", "GitHub")
(In general, you'll want to use the SeleniumBase versions of methods when available.)
🔵 Retrying failing tests automatically:
You can use --reruns=NUM to retry failing tests that many times. Use --reruns-delay=SECONDS to wait that many seconds between retries. Example:
pytest --reruns=1 --reruns-delay=1
Additionally, you can use the @retry_on_exception() decorator to specifically retry failing methods. (First import: from seleniumbase import decorators) To learn more about SeleniumBase decorators, [click here](https://github.com/seleniumbase/SeleniumBase/tree/master/seleniumbase/common).
 Wrap-Up
Wrap-Up
Congratulations on getting started with SeleniumBase!
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.