Feature flags for Wagtail sites
Project description
# Wagtail-Flags
[](https://travis-ci.org/cfpb/wagtail-flags)
[](https://coveralls.io/github/cfpb/wagtail-flags?branch=master)
Feature flags allow you to toggle functionality in the Wagtail based on configurable conditions.
Wagtail-Flags adds a Wagtail admin UI and Wagtail Site-based condition on top of [Django-Flags](https://github.com/cfpb/django-flags). For a more complete overview of feature flags and how to use them, please see the [Django-Flags documentation](https://cfpb.github.io/django-flags).

- [Dependencies](#dependencies)
- [Installation](#installation)
- [Usage](#usage)
- [Extended conditions](#built-in-conditions)
- [Getting help](#getting-help)
- [Getting involved](#getting-involved)
- [Licensing](#licensing)
- [Credits and references](#credits-and-references)
## Dependencies
- Django 1.8+ (including Django 2.0)
- Wagtail 1.10+ (including Wagtail 2.0)
- Django-Flags 3.0+
- Python 2.7+, 3.6+
## Installation
1. Install wagtail-flags:
```shell
pip install wagtail-flags
```
2. Add `flags` and `wagtailflags` as installed apps in your Django `settings.py`:
```python
INSTALLED_APPS = (
...
'flags',
'wagtailflags',
...
)
```
## Usage
Please see the [Django-Flags documentation](https://cfpb.github.io/django-flags) for the most current information about defining and checking feature flags.
First, define the flag in Django `settings.py`:
```python
FLAGS = {
'MY_FLAG': {}
}
```
Then use the flag in a Django template (`mytemplate.html`):
```django
{% load feature_flags %}
{% flag_enabled 'MY_FLAG' as my_flag %}
{% if my_flag %}
<div class="flagged-banner">
I’m the result of a feature flag.
</div>
{% endif %}
```
Next, configure a URL for that template (`urls.py`):
```python
from django.urls import path
from django.views.generic import TemplateView
urlpatterns = [
path(r'mypage/', TemplateView.as_view(template_name='mytemplate.html')),
]
```
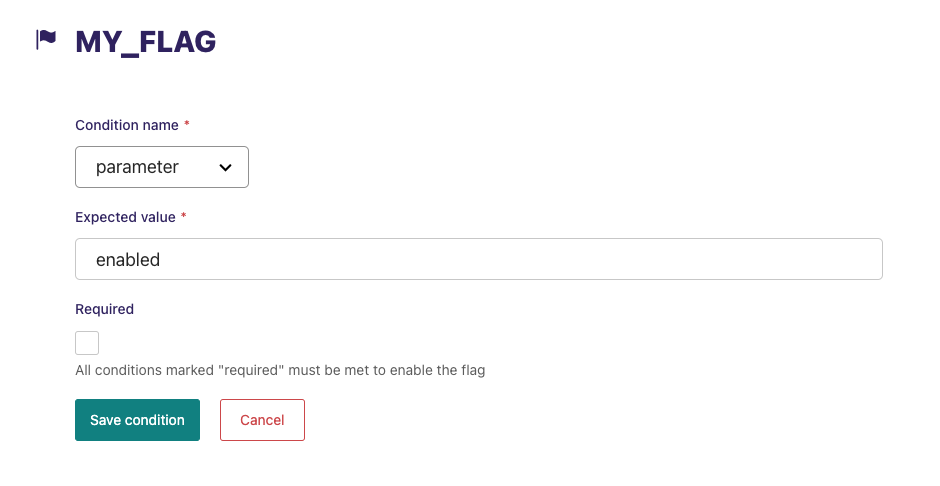
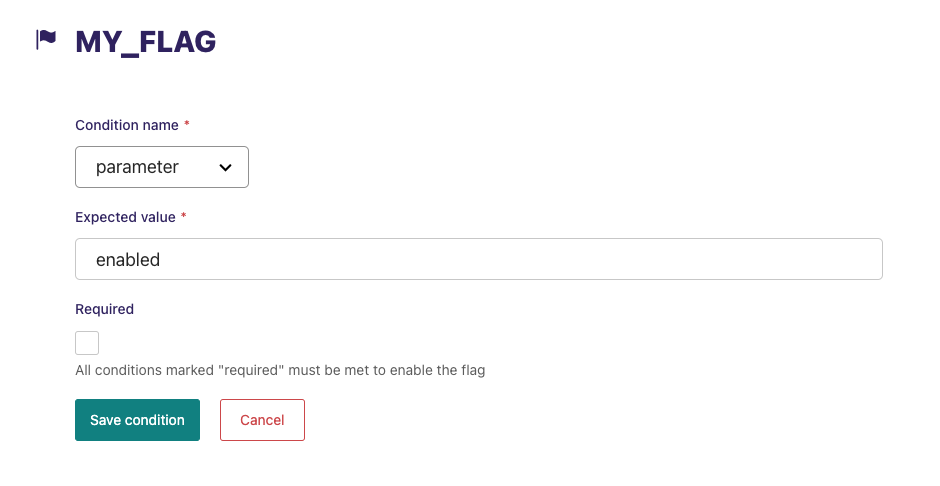
Finally, add conditions for the flag in the Wagtail admin under "Settings", "Flags":

## Extended conditions
Wagtail-Flags adds the following conditions to Django-Flags:
##### `site`
Allows a flag to be enabled for a Wagtail site that matches the hostname and port in the condition value.
```python
FLAGS = {'MY_FLAG': {'site': 'staging.mysite.com'}}
```
## Getting help
Please add issues to the [issue tracker](https://github.com/cfpb/wagtail-flags/issues).
## Getting involved
General instructions on _how_ to contribute can be found in [CONTRIBUTING](CONTRIBUTING.md).
## Licensing
1. [TERMS](TERMS.md)
2. [LICENSE](LICENSE)
3. [CFPB Source Code Policy](https://github.com/cfpb/source-code-policy/)
## Credits and references
1. Forked from [cfgov-refresh](https://github.com/cfpb/cfgov-refresh)
[](https://travis-ci.org/cfpb/wagtail-flags)
[](https://coveralls.io/github/cfpb/wagtail-flags?branch=master)
Feature flags allow you to toggle functionality in the Wagtail based on configurable conditions.
Wagtail-Flags adds a Wagtail admin UI and Wagtail Site-based condition on top of [Django-Flags](https://github.com/cfpb/django-flags). For a more complete overview of feature flags and how to use them, please see the [Django-Flags documentation](https://cfpb.github.io/django-flags).

- [Dependencies](#dependencies)
- [Installation](#installation)
- [Usage](#usage)
- [Extended conditions](#built-in-conditions)
- [Getting help](#getting-help)
- [Getting involved](#getting-involved)
- [Licensing](#licensing)
- [Credits and references](#credits-and-references)
## Dependencies
- Django 1.8+ (including Django 2.0)
- Wagtail 1.10+ (including Wagtail 2.0)
- Django-Flags 3.0+
- Python 2.7+, 3.6+
## Installation
1. Install wagtail-flags:
```shell
pip install wagtail-flags
```
2. Add `flags` and `wagtailflags` as installed apps in your Django `settings.py`:
```python
INSTALLED_APPS = (
...
'flags',
'wagtailflags',
...
)
```
## Usage
Please see the [Django-Flags documentation](https://cfpb.github.io/django-flags) for the most current information about defining and checking feature flags.
First, define the flag in Django `settings.py`:
```python
FLAGS = {
'MY_FLAG': {}
}
```
Then use the flag in a Django template (`mytemplate.html`):
```django
{% load feature_flags %}
{% flag_enabled 'MY_FLAG' as my_flag %}
{% if my_flag %}
<div class="flagged-banner">
I’m the result of a feature flag.
</div>
{% endif %}
```
Next, configure a URL for that template (`urls.py`):
```python
from django.urls import path
from django.views.generic import TemplateView
urlpatterns = [
path(r'mypage/', TemplateView.as_view(template_name='mytemplate.html')),
]
```
Finally, add conditions for the flag in the Wagtail admin under "Settings", "Flags":

## Extended conditions
Wagtail-Flags adds the following conditions to Django-Flags:
##### `site`
Allows a flag to be enabled for a Wagtail site that matches the hostname and port in the condition value.
```python
FLAGS = {'MY_FLAG': {'site': 'staging.mysite.com'}}
```
## Getting help
Please add issues to the [issue tracker](https://github.com/cfpb/wagtail-flags/issues).
## Getting involved
General instructions on _how_ to contribute can be found in [CONTRIBUTING](CONTRIBUTING.md).
## Licensing
1. [TERMS](TERMS.md)
2. [LICENSE](LICENSE)
3. [CFPB Source Code Policy](https://github.com/cfpb/source-code-policy/)
## Credits and references
1. Forked from [cfgov-refresh](https://github.com/cfpb/cfgov-refresh)
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
wagtail-flags-4.0.1.tar.gz
(10.0 kB
view hashes)
Built Distribution
Close
Hashes for wagtail_flags-4.0.1-py2.py3-none-any.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | f329ee7ba60a3915ed1fb3a4d34dab5f7e1b7857a0bd1dd7d6da081241e787e0 |
|
| MD5 | f5c4b568980f22e9117fa196b5b27dca |
|
| BLAKE2b-256 | e3f79523b91465cc8599f26c9dd68c27542802a9e03d10f5f06cbbbdbe56c827 |













